Focus-enhancing note: all in-line hyperlink citations[number] are listed in the References footer of this post. You may procrastinate clicking them until the end for a more in-flow reading experience.
Smart and dumber
Remember when phones were dumb and people were smart?
While smart phones become smarter, their push notification interruptions fuel a mobile dopamine[1] addiction[2] that's making us dumber[3].
App focus and notification distractions
These devices and their app store interfaces have also trained us to install, organize, and curate ever more mobile "apps" on our home screens. Thanks to designers' obsession over attention, retention, returning eye-balls, and need to compete with all those other apps, they ever more aggressively demand our attention.
Their push notifications insist that they're more important than anything else we could possibly be doing. We miss things right in front of us, or we overreact, overmute, and miss important things. Not things. People.
Virtual notifications distract us from real people.
This is a broader systemic design problem beyond smart phones: Hospitals look to reduce danger of 'alarm fatigue'[4].
Take a moment to recover your focus after skimming or bookmarking those links.
App centric interfaces cause dopamine fueled distraction
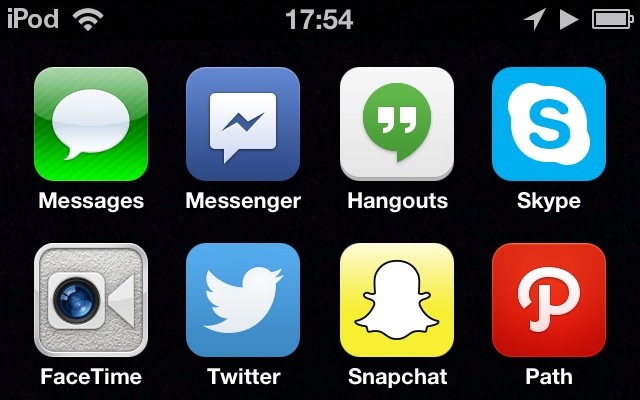
Right now we have screenfuls of apps to communicate and interact with people online. Screenfuls like:
The problems with this current state of the mobile interface:
- Person A wants to communicate with person B
- Person A has to pick (absent B's context!) a communication app
- Person A launches the specific app
- The app immediately shows Person A:
- Missed calls from others!
- Unread count of new messages!
- Actual new messages from others!
Every one of those exclamation points (!) is a dopamine squirt (you probably got a little one even just reading about it happening).
Consequence: Person A is distracted by the missed calls, unread counts, new messages beckoning their attention - ooh someone reached out to me! I better check if that's important before I communicate with, who was it I was going to communicate with?
Worse yet: the dopamine reinforces this distraction based behavior, turning it into a habit of reacting and losing our context, rather than acting and keeping our flow.
What if we focused on people first?
What if our mobile devices focused on people first and apps second?
Remember when they used to? When you looked up a person first, and decided to txt, call, or email them second?
What if we put people first in our mobile interfaces, before choosing an app to interact?
Could we grow a culture of adding icons of each other to our home screens instead of application intermediaries?
What if we organized screenfuls of icons of people that matter to us rather than apps that distract us?
If we could organize screenfuls of icons of people, what would it look like?
An interface with a bunch of faces[5] certainly feels a lot more human.
How do we organize screenfuls of icons of people?
The above is an actual screenshot. The answer, today, is to go to their personal sites, tap the action icon (or choose add bookmark), and then "Add to Home Screen".
Yes, this is why you should make sure your personal site has an icon of you that people can add to their home screen.
Why would someone want an icon of you on their home screen?
In short, human-focused rather than app-focused communication.
- You want to catch up on someone's site (recent writings, activities) just before meeting up with them in person.
- You miss someone and are wondering what they're up to.
- Communicating with a person - person first, method second:
- if they happen to have sms: mailto: tel: etc. links on their home page, then their home page becomes the way you can contact them.
- Your home page becomes your communication protocol.
- callee-preferred comm apps icon UI
- What if you provided icons for each of those yourself as if they were apps, e.g. in a pane on your home page?
- Like a Contact folder that when tapped would open up a row of icons of the ways you could be contacted, maybe even in your order of preference!
Would it be too disruptive to the mobile experience and ecosystem to focus on people rather than apps?
User experience flow
How would a person use this?
- Go to someone's domain, e.g. tap their icon from home screen
- See their personal home page which with methods of contact as a list or icons in the order that they prefer to be contacted.
- Go across and down that list until you see something you can (and want) to use to communicate, and tap/click it.
- The browser takes you to a website or "native" app to open the communication channel / new message.
Thus after tapping the person you want to communicate with, just one more tap to open a new IM, email, or audio/video call.
Note that there was no distraction by unread IM/email or new activity counts beckoning your attention away from your desire to communicate with a specific person.
UX flow with identification
By identifying yourself to the personal site, the site can provide progressive enhancement of communication options:
- Go to someone's domain, e.g. tap their icon from home screen
- Identify yourself to the site (e.g. with IndieAuth, or perhaps your device/browser automatically detects IndieAuth and identifies you if you've been to the site before)
- Now their personal site provides more (or possibly fewer!) communication options based on who you are.
- Again pick the first method of communication you see that you want to use
- You're again routed to either a website or "native" app to start communicating.
Thus after going to someone's personal site, with one tap you can perhaps SMS Facetime or Skype as well.
Context Enabled Presence
Someone's personal site could even do presence detection (some personal sites already show live IM presence status), and show/hide communication options in accordance with their apparent availability. E.g. some combination based on determining if they are:
- Asleep?
- In an area with poor network reception?
- In a meeting (or noisy location)?
- Or otherwise pre-occupied?
- Running or otherwise in motion
- Have IM/Skype client open (for more than 10 minutes)
Then their site could enable/disable various things by either hiding or disabling (dimming or greyscaling) the respective icons for:
- realtime interactive audio/video (AKA "phone" calls)
- IM busy/idle/away/active status
User-friendly privacy: such context-based selection should be seamless enough and yet coarse enough that you cannot necessarily determine from the (un)availability of various methods of communication, what their actual context (asleep, busy, in motion etc.) is.
Solving the "Can we talk" problem
Perhaps this is the solution to the "Can we talk?"[7] problem.
Nevermind all this "what should I ..."
Domains (or proxies thereof) work as identity.
Just share domain names when you meet, add their icon to your home screen and you're done.
Or even share Twitter handles (purely as a quicker-easier-to-say discovery mechanism for domain names), add their icon and you're done.
The rest is automatically handled when you tap their icon.
How do you make this work on your site?
How do you make this work for when someone taps an icon to your site?
By adding this to your personal site:
- aim:, mailto:, etc. hyperlinks (add
rel=meto them) - platform familiar icons and grid layout (combining elements of adaptive and responsive design)
- IndieAuth support - to allow visitors to identify themselves
- Conditionally show more (or fewer) hyperlinks based on whitelists, i.e. check their identity against a whitelist or two and then provide e.g. sms:, facetime:, skype: (callto:?) links.
Optionally have your site passively (or in response) check your meeting schedule, your Foursquare location, perhaps even native app specific presence (e.g. IM), and cache/show/hide links accordingly.
Who has done this?
Nobody so far - this is a user experience brainstorm.
Can we do this?
Yes. Some communication protocols are supported in today's mobile operating systems / browsers:
- iOS Mobile Safari[8][9]
- facetime, mailto, skype, sms, tel
- Android[10]
- tel
- Firefox OS Browser[11]
- mailto, sms, tel
I couldn't easily find specific references for protocol support in Android Chrome and Firefox for Android browsers. My guess is that the various mobile browsers likely support more communication protocols than the above (and the reference documents) claim. It's probably worth some testing to expand the above lists.
Even maps.apple.com/?q= links are supported on iOS[8] (and "geo:" links on Android[10]) as a way to launch the native maps app - perhaps a person could for some identified visitors have a geo/maplink that showed exactly (or roughly) where the person was if and when they chose to.
There's a whole wiki page of URL protocols supported on iOS and iOS apps[12] and here's a blog post providing clickable examples of Special links: phone calls, sms, e-mails, iPhone and Android apps,...[13] (ht: Ryan Barrett for both). Both are quite useful, especially for instant messaging / telephony protocols. However keep in mind that it may be better to use mobile web app URLs where possible instead of app-specific protocols, e.g.:
- I'll link to: https://mobile.twitter.com/t/messages (send me a Twitter DM)
- instead of: twitter://messages
Because the mobile web URL is more robust, platform/device independent, and never mind that the twitter: protocol[12] lacks a way to open messages (or a new message) to a specific person.
In addition, I feel I can better depend on DNS to go to twitter.com as intended, whereas it seems like it could be easier for a malevolent native app to hijack "twitter:" URLs by claiming to handle them.
What next?
Next, it's time to try prototyping this on our personal sites and mobile devices to see if we can make it work and how the interaction feels.
If this kind of out-of-the-app-box thinking and personal site focused hackery appeals to you, try it out yourself, and come on by tonight's Homebrew Website Club meeting and show what you got working!
See analysis towards building this:
Previously
Previous posts and notes related to focus (distraction) and specifically to human interface design and processes to improve (reduce) respectively.
- The Acceleration of Addictiveness vs Willpower, Productivity, and Flow
- focus tip ... iOS home > Settings > Notifications > click each app, turn off Sounds+Badges.
- The Double-Sided Inbox: You vs. the World
- From Citation UI To Focus Enabling Design
- Focus Enabling Design Distilled
- Got a personal site? Make sure it has an icon [...]
References
In order of appearance:
- Psychology Today: Why We're All Addicted to Texts, Twitter and Google
- Computerworld: Nerd, interrupted: Inside a smartphone addiction treatment center
- Mashable: How is Facebook Addiction Affecting Our Minds?
- SFGate: Hospitals look to reduce danger of 'alarm fatigue'
- IndieWebCamp: icon FAQ: Should you use a photo of your face
- Event Homebrew Website Club Meeting
- WIRED: Can We Talk?
- accessed: Apple: Apple URL Scheme Reference
- : How to create click-to-call links for mobile browsers
- accessed: Google: Intents List: Invoking Google Applications on Android Devices
- accessed: Mozilla: Bug 805282 - MailtoProtocolHandler.js, SmsProtocolHandler.js and TelProtocolHandler.js in package-manifest.in
- accessed: Akosma Software: wiki page of URL protocols supported on iOS and iOS apps
- : Special links: phone calls, sms, e-mails, iPhone and Android apps, …
Additional Reading
-
New York Times:
The Lure of Data: Is It Addictive?
^^^^-^^-^^ Note the publication date. Over 10 years ago!