State of the IndieWebCat
I’m going to give you a short overview of The State of the IndieWebCat. IndieWebCat has had her own site for over a year. This is the first full year that IndieWebCat has been posting on her own.
IndieWebCat is pretty excited about this.
This is my website
I’m Tantek Çelik, and this is my website tantek.com.
[shows tantek.com homepage]
Throughout today and tomorrow, you’re going to hear a lot of encouragement to just get up and show your website. So I’m starting, this is my website, I’ve been posting on here by myself instead of Twitter since 2010.
It’s doable, and if that’s something you want to do this weekend, we can work on that.
First IndieWebCamp
But I’ll to go back to what Shane was talking about which was the very first IndieWebCamp that we did here in Portland in 2011. And I actually see a lot of people here today from that first IndieWebCamp.
Will was there, Shane was there, Aaron was there, Ed was there.
State of The IndieWeb
Since then we have held these main IndieWebCamps in Portland once a year every year. This year we acknowledged that our main IndieWebCamp really is our annual summit, let’s plan it like a summit, let’s call it a summit, and let’s do proper introduction talks like all the stuff we are doing, showing off etc.
This is the State of The IndieWeb.
Our website
This is our website:
Or rather this was our website until late lastnight.
This is our website now. [Update: or was until July 4th! That’s another post. -t]
There are a couple of big changes I want to point out.
New logo
We have a new logo that you may have seen on t-shirts, and that’s thanks to Shane, who started with our first logo, drawn by one of our co-founders Crystal Beasley. He talked to her about some ideas for revising our logo and asked: do you mind if I do it? May I have the files? Crystal gave him the files and told Shane to go for it.
Shane worked on a new logo, presented it to the community, and asked what did people think? The community was generally positive, yet pointed out a few suggested improvements and ideas. But Shane kept his wits in the face of impending design by committee, gathered the input, made some revisions, kept revising and iterating, and now we have this amazing new logo. He contributed it to the community, and we really appreciate that. Thanks Shane!
New wiki theme
The second big change is that we switched our wiki theme.
We switched from a custom theme that has been doing a lot of hard work for us for many years, to the standard MediaWiki Vector theme, which is consistently updated by the MediaWiki project. We are going to keep this theme up to date, so that we can keep MediaWiki itself up to date, to help keep our community running smoothly.
Essential Qualities
We started in 2011 with distinguishing ourselves as a community. All communities start with what makes us different from everyone else.
The real distinguishing things were three things that came out of the 2010 Federated Social Web Summit that Aaron and I attended, or rather in reaction to it, which was:
- Show don’t tell. Show me your website instead of telling me about it.
- Scratch your own itch. Make stuff that helps you. Start with what are your frustrations with your website, your stuff online, personal identity, digital archiving, and any other itches. Start solving problems for yourself.
- Use what you make. When you solve those problems, use the solutions you create yourself, publicly, as part of your online identity. We call that selfdogfooding.
We started with those three things — there’s been some discussions recently about what are the essential qualities of a community — and those are the essential qualities that IndieWebCamp started with: Show don’t tell. Scratch your own itch. Selfdogfood.
Evolved and generalized
We’ve evolved a bit since 2011, and we’ve generalized beyond owning your identity and owning your stuff:
- Your content is yours
- You are better connected because you get to choose where you want to connect to by making your content yours on your domain.
- You are in control. You get to post any kind of thing you want, you get to style it how you can, you can do whatever formats you want, it’s your site and you can choose to do that privately, you can choose to do it publicly. You can make your own permalinks that work, and are no one’s responsibility but your own.
Self-empowerment
The reality is that all of this starts with one goal, which is self-empowerment. If I could say the one thing that IndieWebCamp is about, that is what IndieWebCamp is about. Self-empowerment.
As we achieve various different levels of self-empowerment with our own websites, our hope is that together, we have also built a community that can spread empowerment.
We start with self-empowerment, and then second, spread empowerment.
I see this as a specific instance of: if you’re an idealist, before you go out there and save the world, you have to save yourself. Learn how to take care of yourself, then go save the world. That’s one of the things we try to encourage as a community.
We’re not just individuals working to empower ourselves, we’re collaborating to empower each other, like during this very weekend. Beyond empowering each other, we encourage everyone to openly share, to empower people that are beyond those that we know, beyond those that could make it here this weekend.
By sharing your stuff publicly on the web, putting open source in places like GitHub, we empower those that we haven’t even met.
Documenting and open sourcing your stuff are two of our principles.
You can read our principles, I’m not going to go over all of them.
Posts About The IndieWeb
[shows Posts about the IndieWeb: 2016]
Let’s look at milestones from this past year. You can see more and more people talking about how they’ve either found the community, or they’ve figured out how to own their data, or own their identity, or own their photos, or own their audio bits.
Empower yourself, and talk about it, blog about it. We like to highlight folks that are doing that. There’s been a lot of good positive posts like that.
Once in a while, however, there are occasional unfortunate rants, like click on this one here — Anywhere but Medium — but fortunately this site depends on javascript to view the content, and I have that turned off by default, so you don’t actually get to see the rant.
We focus on creating to build ourselves up, more than tearing others down.
Let me just leave you with:
Don’t Hate, Go Create.
That’s an important value of our community.
If you find yourself wanting to rant about something, sadly I find that all the time, and then ask myself instead, what am I actually frustrated with, let’s see if I can go build something, and then post some minor update like even hey look I changed my CSS.
I think a minor update to your own site is much better than a long screed about being opressed by some silo that is free and you can just choose not to use it.
Technologies
We have developed a lot of awesome technologies in the last year.
A bunch of members in the community have contributed to, worked with the W3C, to take some of the standards and specifications and protocols and formats that we’ve incubated and dogfooded ourselves, through a formal standardization process which involves a lot more work to get lots of details right.
Webmention Candidate Recommendation
[shows Webmention CR on w3.org]
One of the more recent results of that is that the Webmention specification, developed in this community, has become a W3C Candidate Recommendation (CR), which is a huge milestone. I just want to congratulate Aaron, the editor, on that work.
What this means is that W3C has now broadcast this candidate recommendation saying, hey everyone in the world doing web development, we invite you to implement this, and submit to us your implementation reports.
I encourage all of you to do so as well. We have a lot of implementations of Webmention. There’s a validator, webmention.rocks. You can go through validator and test suite, check all the different interactions that your site supports, fill out an implementation report, and submit it. That’s how the standard makes progress in CR, through implementation reports and feedback.
That’s the most advanced spec we’ve got but not the only one.
Micropub Working Draft
[shows Micropub WD on w3.org]
Aaron has also worked on and contributed the Micropub specification which is currently a W3C working draft, the phase before candidate recommendation. He has been iterating on it and adding features. Especially during the last year, it’s gone from being a simple way to create a post on a site, to now a way to create, delete, undelete, read, or update posts on a site, and I think we have at least two implementations of all that.
Post Type Discovery Editor’s Draft
[shows Post Type Discovery ED on w3.org]
There’s more coming along the way. Post Type Discovery is an editor’s draft, but it’s got a really lazy editor that hasn’t managed to produce a working draft yet so we gotta get on his case about that. ;)
Salmentions
[shows indiewebcamp.com/Salmentions]
There’s other technologies that have made good iterations in the indiewebcamp community, which we haven’t taken through standardization yet, but people are working on getting working, across sites.
One of those is Salmentions.
Last year there was implementation of a challenge called SWAT0 which is short for Social Web Acid Test 0 which depends on Salmentions. Since then more people have implemented Salmentions, provided feedback, and we’ve iterated on the protocol accordingly.
Vouch
[shows indiewebcamp.com/Vouch]
The other emerging technology I want to bring up is Vouch. This is a way of vouching for a Webmention, or finding a way for someone to vouch for your webmention.
If you’re commenting on someone’s blog, you’ve never met them before, and you want to say hey, I’m not a spammer, you can accept my post, because we have this link in common, this friend in common, or some other form of this other entity vouches for me. I think this is going to become more and more important in the next year.
Those are the big technologies and there’s been a lot more building blocks that have been built out. There’s one more that we’ve iterated on and advanced a lot in the last year, which is person-tagging.
Person tagging
[shows indiewebcamp.com/person-tags]
Person-tagging was something we mostly figured out but not really implemented until the SWAT0 test last year which requires tagging someone in a photo. We figured out how to do that and developed implementations.
The big thing we figured out in the past year is how to POSSE person-tags from an indie post across to different social media silos.
[shows brid.gy]
There’s a service called Bridgy Publish that will syndicate your posts to other sites like Twitter, Facebook, or Flickr. Your site can send Bridgy a Webmention as a way of asking it to post a copy of your original post on social media sites, so you don’t have to deal with calling a proprietary API.
Bridgy Publish started with syndicating just text notes, added articles, photos, videos, and now in the last year, the ability to read person-tags on a photo on your site, and include them on the copy it posts to another site!
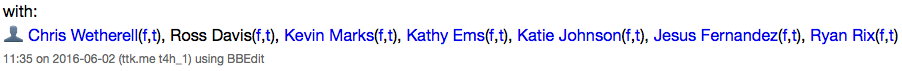
Instead of just telling you, I’ll show you an example.
This is a photo of the Homebrew Website Club San Francisco meetup that I posted last week. You can see there in the bottom it says "with" and a bunch of person-tags.

I’m linking their names to their personal site (if any), and then in parentheses, linking to their Facebook and Twitter profiles if they have any. There’s seven people tagged in that photo (each with an h-card with one or more URLs). Let’s look at the copies.
[shows Twitter Status 738438870077833216]
There’s the POSSE copy on Twitter. There are no person-tags on that copy because Twitter does not have an API to let you set the person-tags in a photo yet. We’re waiting for them on that.
[shows Flickr photo tantek 27387113266]
Here’s the copy on Flickr. And here’s the copy on Facebook.
All seven of the person-tags made it across (Bridgy also added the "Originally published at:" parenthetical original post citation at the end of the post text).
All that silo person-tagging happened automatically thanks to Bridgy.
I did not use Facebook’s user interface to post this photo; I did not do any user interactions to make this photo appear on Facebook or add the person-tags there. Bridgy did that for me. Bridgy was able to tag 100% of the people I tagged on the photo, on Facebook.
Those are the kind of building blocks we’re improving, iterating, and just getting to the point where you can post on your own site, you don’t need to worry about being on the silos as much because Bridgy will take care of that.
All your friends that happen to use those social media sites, you don’t need to talk them into reading your own site. You can tell them: Hey, you use Facebook? Great, keep reading stuff there, you’ll see my stuff there. Or check it out directly on my own site.
Numbers
Those are some of the technologies we made progress with last year. How about some numbers.
IndieWebCamps
[shows indiewebcamp.com/IndieWebCamps]
We did a ton of IndieWebCamps in the past year. We just completed Düsseldorf, which was the second one in Düsseldorf. We did Nürnberg, the first IndieWebCamp Nürnberg in April, MIT in March, New York City in January, San Francisco in December, and MIT in November.
Last year we had the first IndieWebCamp Edinburgh in July, which was organized by Amy, who we’re very happy to have with us here today. Thanks Amy. And there’s last year’s main IndieWebCamp which you probably recognize a lot of the people there. There’s a lot of IndieWebCamps, we had some new ones, we hope to have some new ones this year too.
Homebrew Website Club
[shows indiewebcamp.com/Homebrew_Website_Club]
We’ve also had a bunch of new Homebrew Website Club meetups.
The San Francisco and Portland chapters are going strong, Washington DC started up, Brighton’s been going well, Los Angeles started up as well and that’s going to continue in July (update: September). There’s a couple in Sweden which are doing well.
Homebrew Website Club Nürnberg just started last week, with great attendance, and is doing another one next week. The number of cities with regular meetups have grown and we’re pretty happy about that.
IndieAuth wiki users: 1000+
[shows indiewebcamp Special wiki users page, first 1000]
We have finally broken 1000 users on the wiki.
Over a 1000 people have logged into the wiki with their own domain name, which I think is an awesome high watermark for IndieAuth, for owning your identity. Thanks everyone that put a lot of hard work into that, especially Aaron. He’s made IndieAuth.com easier and easier to use, and I think the numbers will just keep growing.
If you click on next 1000, let’s see what it shows here.
[shows indiewebcamp Special wiki users page, next 1000]
I kind of hacked the MediaWiki query URL. Here it starts at T, and it goes down to lots of WWWs as you might expect, and goes down to Z. zzzzen dot com.
IndieWeb sites: 10,000s
The next milestone, just confirmed by Ben Werdmüller, is that there are now tens of thousands of IndieWeb sites.
These are sites where people have their own URL, control their own identity, which is a great measure of independence, and something we encourage. And they are something more.
These tens of thousands of sites are actively deploying and supporting IndieWeb building blocks. They support microformats, they support webmentions, out of the box, and that’s kind of amazing.
[shows withknown.com]
A lot of that is due to the open source Known project and the withknown.com service.
Known is something that Ben Werdmuller and Erin Jo Richey created just three years ago. I’m really glad that Ben is here again this year to talk about what he’s done.
Five years ago we had maybe 10s of indieweb sites. Last year we were at 1000s, and now we’re at tens of thousands of indieweb sites.
Remember that technology I was talking about, Vouch?
I would say at this point we’re at Defcon 3, that much closer to when we’re going to see a massive spam attack with Webmention.
This possibility raises the importance of looking at Vouch, implementing Vouch, making sure it works in the positive use-cases at least. We have to make sure Vouch works for making comments and reactions back and forth across indieweb sites, and also blocks any automated spam as well.
Success is great, but also brings new challenges. If we continue on this trend of 10xing the number of indieweb sites per year, it’s going to happen real soon. Something to be proud of and to be keeping in mind.
Last year’s SWAT0 demo
The last thing I want to show you is what we finished at the end of last year’s main IndieWebCamp.
How many people were here last year? (show of hands)
A lot of new folks this year.
This is the SWAT0 demo. I’m going to play it for you.
[plays SWAT0 Demo video]
Achieiving SWAT0 was pretty awesome. If you want to get your site working on SWAT0, as one of the players like that, I think that would be a great goal for the weekend.
This weekend
The key thing this weekend is to make something, anything, for yourself, for your own site. Whatever that is, nothing is too small.
Try to meet someone you don’t know. There are a lot of new folks this year. Go meet somebody you don’t know.
Help somebody out. One of the reasons we are a community is because we have different levels of expertise in different things, whether it is in engineering, development, different languages or frameworks, whether it’s design, visual design, or copy-editing, people that are really good at writing small bits of text, which is sometimes one of the hardest tasks.
This is a really diverse community, with diverse skills. When you meet people, find out what you can help them with, what they can help you with, and help each other out.
Lastly, show something. This is where I really want to emphasize:
Don’t let the pursuit of perfection stop you from making progress.
It’s really easy to think I have to get things just right before I show them, to my peers, to be proud of what I do, I don’t want to have it be off by a pixel. Don’t worry about it.
Get something working, make some progress, don’t let the goal of perfection stop you from doing that, show it, and then iterate.
We’re all iterating here, as you can see even the wiki itself with the new theme, that’s something that could use some iteration.
Dream something up, make something, and share it.
And that’s the State of IndieWeb 2016.
Thank you.
See Also
- IndieWebCamp: 2016/state-of-indieweb - my speaking notes which I referenced on my iPad while speaking.
- IndieWeb Summit Portland notes by Kevin Marks
Thanks to Ryan Barrett and Kevin Marks for proofreading this post.