microformats2 & HTML5
The Next Evolutionary Step For Web Data


Tantek Çelik • tantek.com • @t



 Readability,
Readability,  ,
, 
 Readability (hNews), numerous
Readability (hNews), numerous  customers
customers H2VX
H2VX
 Operator
Operator
 Operator
Operator
 ,
,
 library clients
library clientsclass="summary", class="description"h-*, p-*, u-*, dt-*, e-*class="p-summary" class="h-card"even bigger problem: microdata, RDFa (won't fit on a slide)<span class=vcard><span class=fn>Tantek Çelik</span></span><span class="vcard"><span class="fn n"><span class="given-name">Glenda</span><span class="additional-name">Watson</span><span class="family-name">Hyatt</span></span></span>
itemscope itemtype itemprop itemref itemidvocab typeof property rel
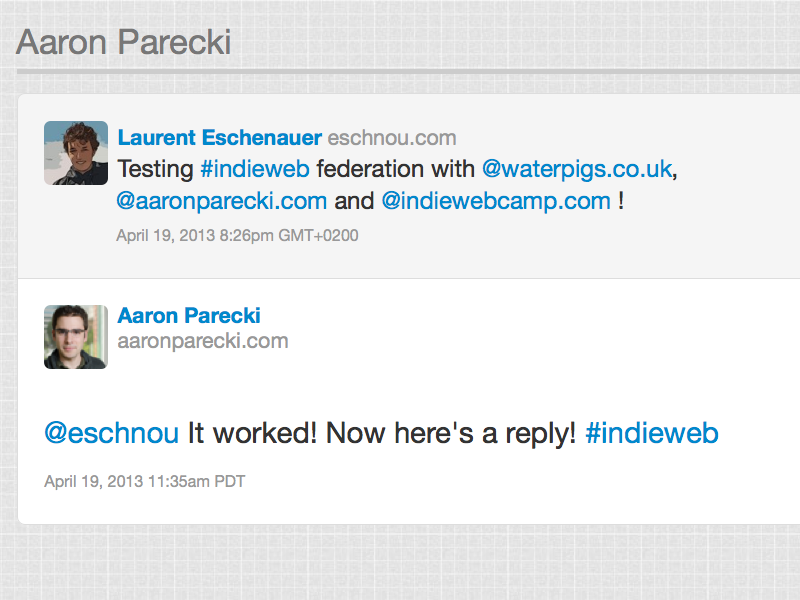
<span class="h-card">Tantek Çelik</span><a class="h-card" href="http://tantek.com">Tantek Çelik</a><a class="h-card" href="http://tantek.com">
<img src="IMG_0123.jpg" alt="Tantek Çelik"/></a><table> <th id> <td headers><table> with 500+ <tr>s<th>s, the rest <td>s
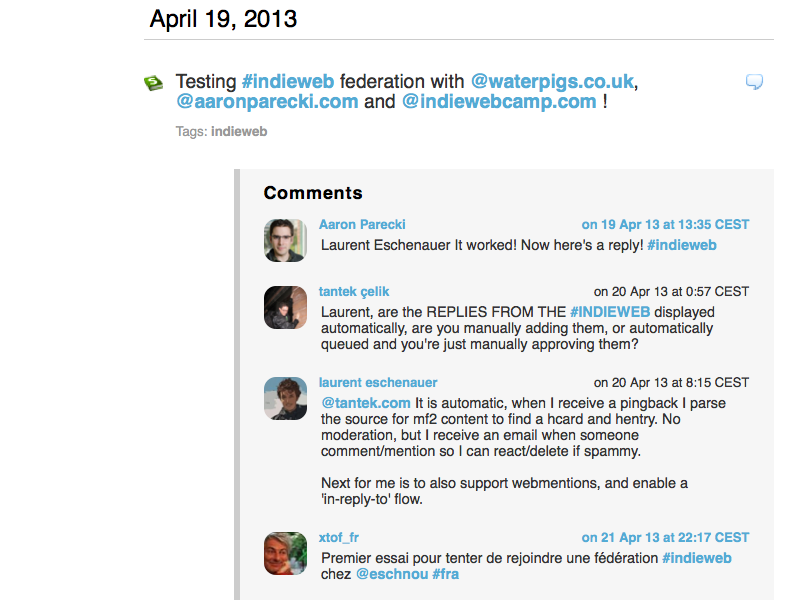
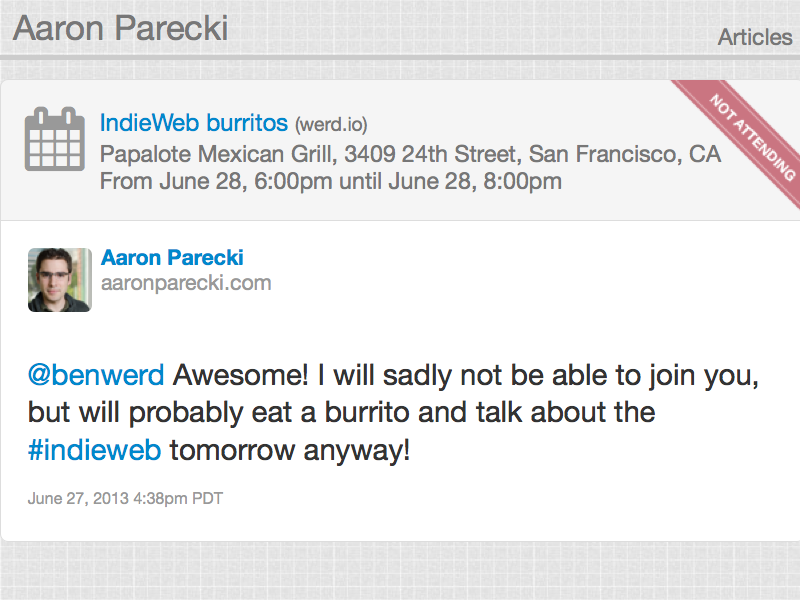
<time> & <data>or combine with value class pattern:<time class="dt-start" datetime="2013-07-19 15:15:00">19 July 2013 at 15:16</time>
Trade-off: DRY vs. locale-specific datetimes<span class="dt-start"><time class="value">2013-07-19</time> at<time class="value">15:15</time></span>
© <time>2013</time><time datetime="2013-07">July 2013</time>Birthdate: <time datetime="--03-11">03-11</time>
<time>205s</time>
<time datetime="42m 59s">42:59</time>
<span class="geo"><data class="latitude"value="59.43722">59°26′14″N</data><data class="longitude"value="24.74528">24°44′43″E</data></span>
h- p- u- dt- e-)





<body> for main page subject Photo by Yortw
Photo by Yortw
Tantek Çelik •
tantek.com •
@t
tantek.com/presentations/2013/07/microformats2