I've been iterating on mockups for people focused mobile communication for a while on the IndieWebCamp wiki for my own publishing tool Falcon, but the mockups deserve a blog post of their own.
Going back to the original people focused mobile communication experience, we've already figured out how to add a personal icon to your site so that visitors can choose "Add to Home Screen" (or similar menu option) to add icons of people (represented by their site) directly to their mobile home screens where they normally organize their apps.
![]()
The next step is to mockup what happens when they select an icon of a person and it launches their website.
Home page for iOS7
I started with a mockup for how I could present communication options on my home page when viewed on an iOS7 mobile device, figuring if I can create a seamless experience there, adapting it to other mobile devices, desktop etc. would be fairly straightforward.
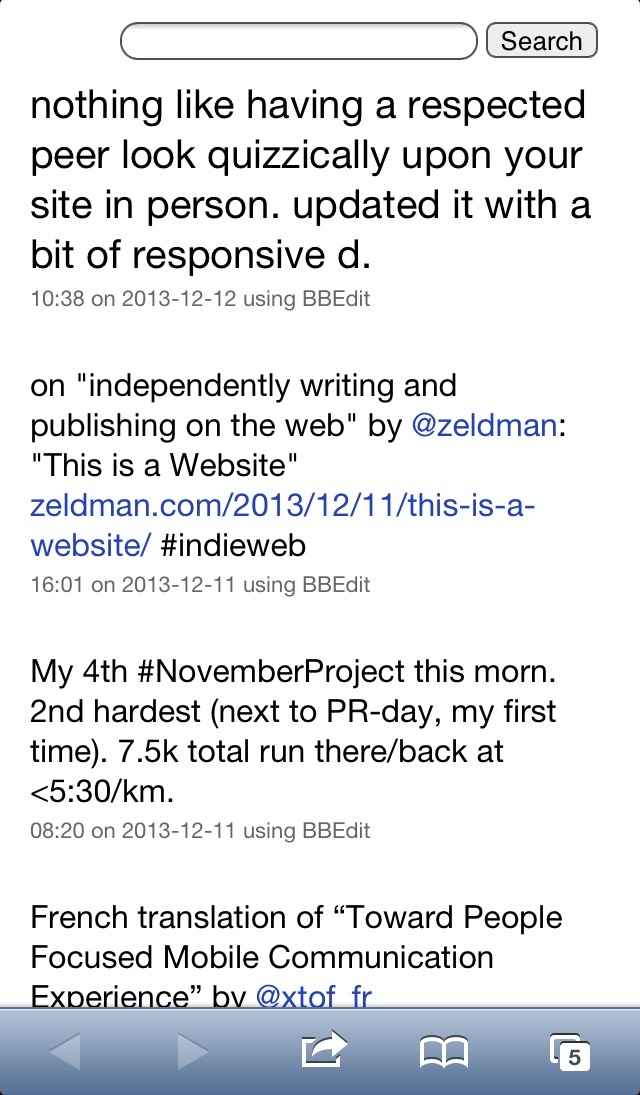
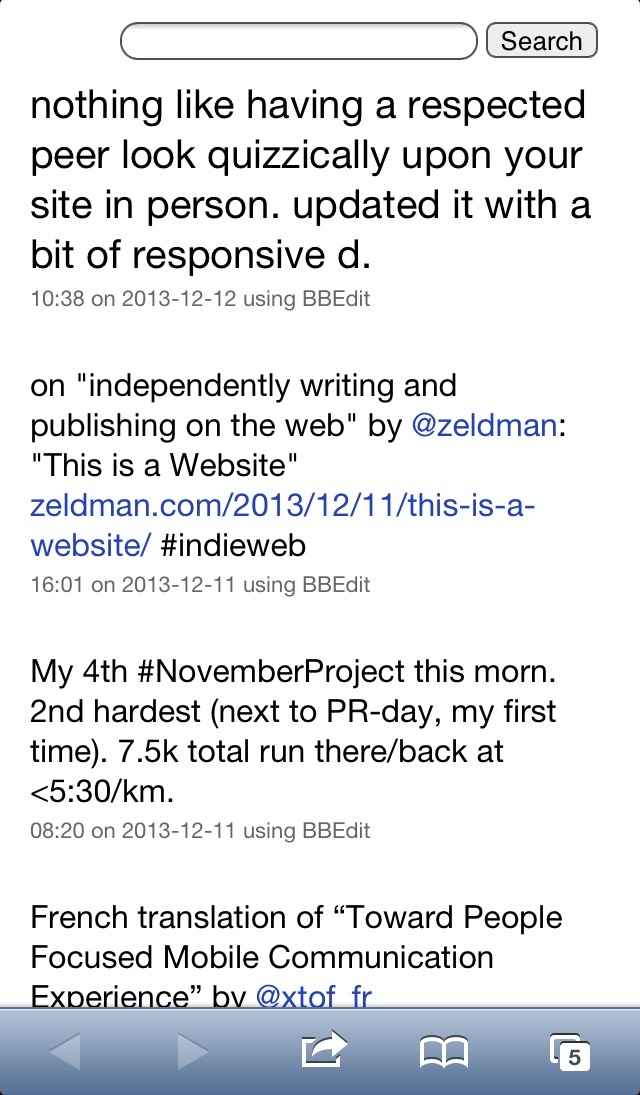
Thus when someone selects an icon of a person and it launches their website, they might see a home page view like this:
![]()

This is a hybrid approach, providing a look and feel familiar to the user from their "native" environment (smooth, seamless, confidence invoking), with very simply styled web content right below it so if that's all they want, they get it immediately.
Home with contact options
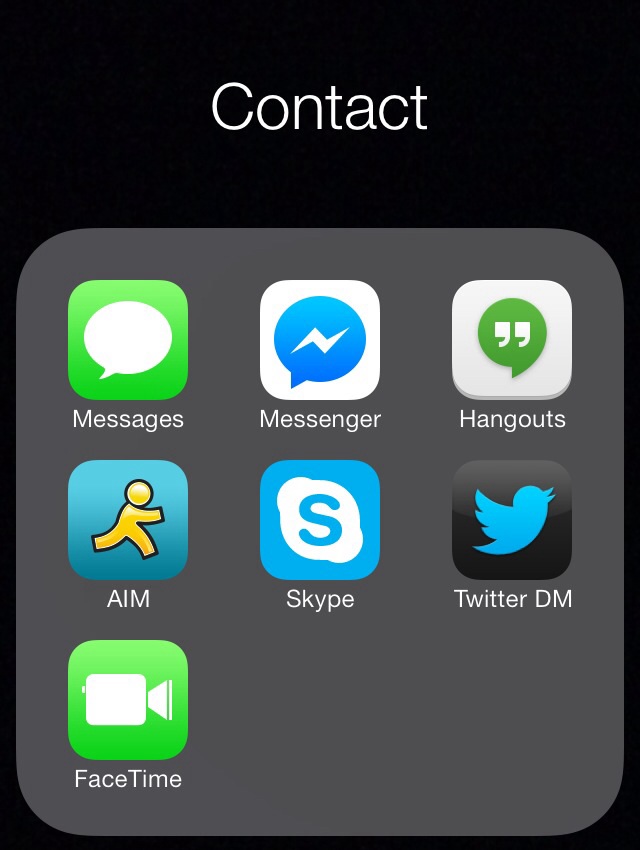
Continuing with the user flow, since they want to contact you, they select the "Contact" folder, which opens up accordingly. From there the user selects which "app" they want and it launches automatically into a new message/connection, skipping any distracting inboxes.


The various contact options are presented in preference order of the contactee.
Each of these can be optionally hidden based on presence status / availability, or time of day.
A subset of these could also be presented publicly, with others (e.g. perhaps FaceTime and Skype) only shown when the visitor identifies themselves (e.g. with IndieAuth). The non-public options could either be hidden, or perhaps shown disabled, and selecting them would be discoverable way to request the visitor identify themselves.
This is enough of a mockup to get started with the other building blocks so I'm going to stop there.
I've started a wiki page on "communication" and will be iterating on the mockups there.
Got other thoughts? Upload your mockups to indiewebcamp.com and add them to the communication page as well. Let's build on each other's ideas in a spirit of open source design.
