IndieWebCamp 2014 is upon us. Gatherings of creators are under way in Berlin, New York, and Portland - the first time we've held our annual IndieWebCamp across three simultaneous locations. Here are some thoughts I had before we started today in New York City.
There have been so many IndieWeb developments & advancements in the past few months it's been hard to keep track! Here are a few:
- micropub: a standard API to create and update posts on indieweb sites. Nothing short of a simpler and more secure (using IndieAuth) replacement for: AtomPub, the metaweblog API, and perhaps even WebDAV. Nevermind snowflake APIs.
- fragmentions - a standard way to make URLs that refer to a selection of text on a page.
- marginalia - an indieweb approach to paragraph-level comments (what some might call annotations) anchored by text selections (using fragmentions of course). Kartik Prabhu has an amazing experiment in progress that shows Medium-like paragraph commenting functionality, except on an indieweb site, with comments from other indiewebsites via webmention. Kartik is here in New York City.
- Known — What was "idno" is now known as Known. Known is an indieweb site solution that has achieved a quite high IndieMark score and is being actively developed for people to install themselves on their own servers. The Known team is in Portland for the weekend.
In addition, I've had so many indieweb related topics come up personally that I haven't had time to blog about them all. Here are a few:
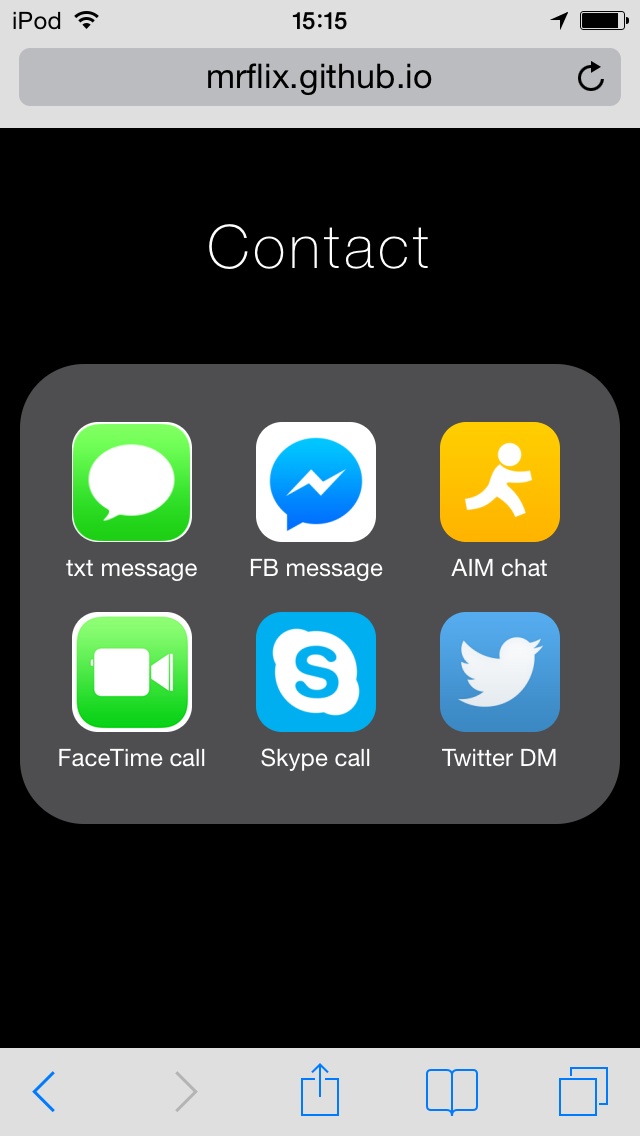
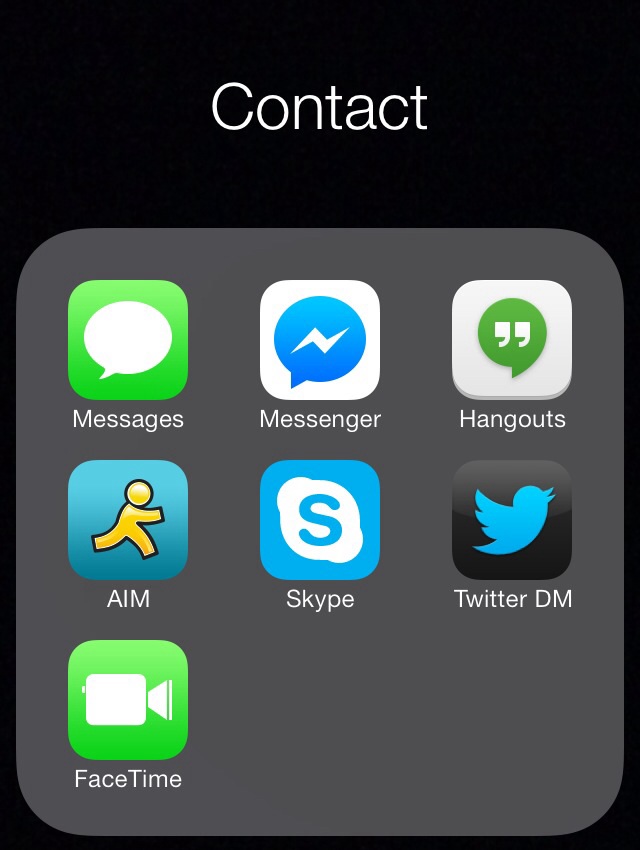
- People focused mobile communications - I've been working openly on building blocks for using an indieweb site for mobile communications. Most recently blogged the markup for buttons and next have to work on the CSS to present it.
- Twitter accounts being compromised - AKA silo profile vulnerabilites via web-interfaces to cell phone text messages (e.g. AT&T Messages site). One inquiry from an AT&T Network Security Analyst, to which I replied, with no further updates from him.
- Bandwidth abusing robots - the past couple of months my site has seen highly increased bandwidth due to mostly web spiders/bots that either are pretending to be IE5.5/NT5.0 but are requesting numerous pages/permalinks *per second*, or bots that do self-identify but ignore robots.txt throttling. So I've had to block them in .htaccess. I need to document this further - hopefully to help others who run their own indieweb sites as well.
- Indie Reposts - I spoke at the recent Personal Democracy Conference and during that conference wanted to "retweet" others tweets from the #PDF14 hashtag but from my own site rather than on Twitter. I've done a bunch of research and added to the indiewebcamp repost page and have a sketch of what an indie repost of a tweet could look like on my site (including how to POSSE it) but haven't had time to implement it. It's on my Falcon list.
- IndieWebCamp Introduction session - lastly, having helped run and introduce several IndieWebCamps since the first, we've learned a bunch of best practices for how to start and IndieWebCamp. I finally wrote those up in a simple ordered list, and as background I'd like to write-up why for each point.
I did manage to at least finish that "how to do an IndieWeb Introductions" write-up and used it this morning at IndieWebCamp 2014 in New York City! From what I can tell, the Portland folks have used it as well. Hopefully this will help make it easier for others to start and run future IndieWebCamps in more cities.
 t
t

 Nine years ago we launched
Nine years ago we launched 
