@UserOnboard appreciate follow-up!
Firefox 39(beta)/MacOSX 10.7.5, noscript by default
Good to know it was unintended!
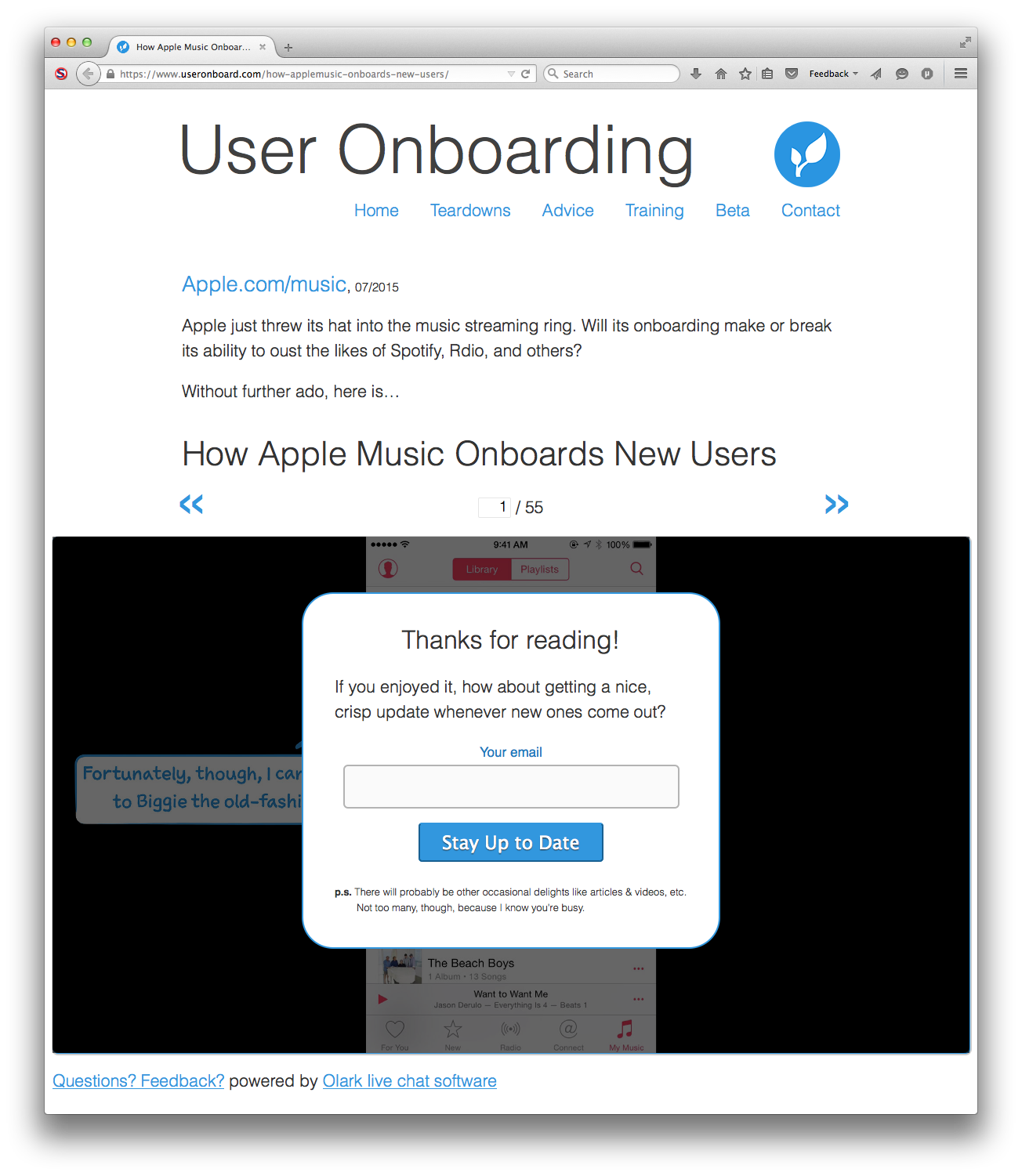
How not to onboard users, as shown by @UserOnboard:
* Block content with a “Your email” form overlay
* Misleading copy: “Without further ado, here is...” [actually with one further “ado” — please give us your email address first]
* Mocking copy: “Thanks for reading!” blocks content to be read
* Creepy first-person copy: “… because I know you’re busy” — ‘I’ who? Is @UserOnboard claiming to be a self-aware AI?
Screenshot: 
of https://www.useronboard.com/how-applemusic-onboards-new-users/ — article via @KevinMarks.
Today’s the humpday of year.
182 days before, 182 days after today.
Happy Third New Sunday! newcal.org/#fiveSunrevolutionsyncdays
2 years since Google Reader died.
Miss it? Why? No? What do you use instead?
Discuss tonight: https://indiewebcamp.com/next-hwc
Today was the last day of my first term @W3CAB. As promised, new W3C license: http://www.w3.org/Consortium/Legal/2015/copyright-software-and-document
News: http://www.w3.org/blog/news/archives/4743
It’s a huge improvement over the previous W3C Document License, but we still have work to do to get to CC0.
Howver, this license is sufficiently flexible/liberal that hopefully it will help grow broader web community experience with such liberal & forkable licenses.
Previously: tantek.com/2015/150/t1/running-for-w3cab-again
Emotionally intense yoga class (because I saw Inside Out last night?) Afterwards I did my first headstand! Positioning myself at the base of the wall helped me get my form right. Held it for 10 seconds without touching the wall.
Wanting to keep CSS Pride bg live on its post, asked #indiewebcamp; two have per post styling: https://indiewebcamp.com/custom_post_style
#track today: Yasso 800s
I did: 5 x 800 sub-4-min, 4 min cooldown between, and a 400 sprint at ~1:43, unofficially my fastest lap ever.
Five is only half the ten Yasso 800s you’re supposed to do if you’re training/timing for a full marathon. However, I did sub-4-min 800s which if I'd done 10 of it would mean I should be able to sub-4-hour marathon. Does doing half that mean I should be able to do a sub-2-hour half marathon? Going to keep training hard & smart and bring everything I’ve got at next month's SF Half Marathon (second half). I should at least be able to beat my 2:18 PR from Surf City.
Previously:
* tantek.com/2015/161/t1/track-yesterday-did
* tantek.com/2015/032/t2/finished-surfcity-half-marathon-pr
Nevermind #Y2K #Y2038 #Y2100, are you ready for #UTC235960?
The next #leapsecond is 2015-06-30 https://en.wikipedia.org/wiki/Leap_second#Insertion_of_leap_seconds
Facebook sponsors SF #Pride, can rainbow your icon, yet disallows use of post-transition name: https://medium.com/@zip/my-name-is-only-real-enough-to-work-at-facebook-not-to-use-on-the-site-c37daf3f4b03
Because #lovewins: here’s a simple #CSS3 trick for a #pride #rainbow website background:
Add this style element right before your closing </head> tag:
<style> /* CSS Pride rainbow bg by Tantek Çelik. CC0: share freely. */
body { background: linear-gradient(180deg, #f00000, #f00000 16.67%, #ff8000 16.67%, #ff8000 33.33%, #ffff00 33.33%, #ffff00 50%, #007940 50%, #007940 66.67%, #4040ff 66.67%, #4040ff 83.33%, #a000c0 83.33%, #a000c0) fixed; }
</style>
Or copy paste the body {...} rule into your main CSS file.
Try it out and let me know how it works with your site, theme, blog, framework etc.
References:
* colors from
* CSS3 linear-gradient documentation: https://developer.mozilla.org/en-US/docs/Web/CSS/linear-gradient
Update 2015-06-30:
After some searching I found some similar prior art from Greg Doolittle in 2011!
* http://gregdoolittle.com/blog/2011/12/15/css3-rainbow-flag/
With a few differences:
* colors are similar, but not same as the Wikipedia reference
* 18% instead of 16.67% (and other integer vs decimal %s)
* has -o- -moz- -webkit- -ms- prefixed versions as well as the old -webkit-gradient syntax
Also apparently there’s a bug in *both* Mobile Webkit and Mobile Chrome, likely with the combination of a linear-gradient background-image and background-attachment:fixed.
Both stretch the gradient to the entire canvas of the document, instead of the viewport like they're supposed to. Works fine when you resize desktop Safari or Chrome windows to the size of an equivalent mobile screen, so it’s only their mobile variants that appear to be buggy. Also works fine in desktop Firefox, Android Firefox, and FirefoxOS.
going to Homebrew Website Club 17:30 @MozSF 2015-07-01.
Indie event kylewm.com/2015/06/homebrew-website-club-1
silo fb.com/events/703707653108150
#lovewins
In a technical meeting at #mozwww on JS tech debt; getting misty eyed reading the #marriageequality news.
@benwerd great post, disagree with opening para. Facebook grew with selfdogfooding & good UX, not “making money”, not until much much later.
I think this is an important distinction because the internet archive is littered with startups that pursued “making money” first, or that made beautiful UX for *someone else*, unused by the creators/founders, and ignored by others too.
Weinberger’s article has a lot of good food for thought. The general message that we cannot assume decentralized determinism is a good one.
Independence isn’t inevitable. Independence, like freedom, requires eternal vigilance.
Re: CloudFlare — you met someone that works there at a recent Homebrew Website Club meetup at The Creamery:
https://indiewebcamp.com/events/2015-04-08-homebrew-website-club
She said they want to work to help indieweb efforts, maybe even help host future meetups or IndieWebCamps.
The rest of your post, I agree completely, and very well written.
“technostalgia” is an amazing portmanteau.
Totally agreed about the merits (not criticisms) of using open source software to build a business, to make a profit, to pay yourself to live, and to also create something sustainable.
Looking forward to spending more time working together pushing this all forward at IndieWebCamp 2015 in just over two weeks! https://indiewebcamp.com/2015
@benwerd as @aaronpk noted, Homebrew Website Club is indieweb for anyone interested & passionate. As a HWC participant and co-organizer, help us make them more approachable & inclusive so they can be “indieweb for the rest of us” in practice!
@nerdyc tantek.com/t4bn4
@mediajunkie yes. need a term.
@toddbarnard Like X-Men? Or:
“We meet next weekend.” — knowledge of an inevitable future.
“I met her next weekend.” — first person past, yet current timeline future. Possibly only applicable to time travelers.
Possible scifi source material for more examples:
* Minority Report
* Fringe
* X-Men: Days of Future Past
@potch future perfect is close, looking for more inevitable:
“Happy about the pizza I ate later today” or
“Tomorrow we looked at today through yesterday’s mirror.”
Is there a past-tense-like verb tense for talking about likely/inevitable future events as if they’d already happened?
@NikeSupport: would be awesome if friends could record #nikeplus congrats for each other; hear them among celebrities.
Sometimes I’ll run 3 days in a row b/c @shalaneflanagan might give congrats after on #nikeplus: “Wow. That’s three days in a row. Boom.”
Today is the 10th anniversary of microformats.org.
Great progress in 6+ years of #microformats2:
In particular an increasingly detailed generic vocabulary-independent parsing specification: microformats.org/wiki/microformats2-parsing
The parsing spec is stable, and yet living and updated via:
* explicit documentation of issues and brainstorms on the wiki
* consensus among parser developers
* updated when proven with running code
* backed with open test cases in a test suite
The number of open source parsers across a variety of languages continues to increase, the latest being a Go parser and an early-stage Java parser:
* microformats.org/wiki/microformats2#Parsers
microformats vocabularies such as h-entry continue to also evolve based on minimal proposals to address real-world use-cases, evaluated with personal publishing experience across mutiple sites, confirmed by consuming code demonstrating live use-case functionality.
* microformats.org/wiki/h-entry
Year 10 has been perhaps the most pragmatically focused yet, and beyond progress on microformats specifications, we have continued to iterate the methodologies and processes that keep microformats simpler and focused on solving the real-world needs of the open web, setting an example for a minimum viable web platform.
Related:
* tantek.com/2015/068/b1/security-towards-minimum-viable-web-platform
Previously:
* tantek.com/2014/171/b1/microformats-org-turns-nine

#yxyy003 #unbagging after the fact and reflecting
One week ago I arrived at my third #yxyy. From the very beginning, checking in at the Ace, I faced decisions that had rational choices and instinctual choices.
I trusted my instinct and used empathy & reason to guide the details.
This year was different in many ways.
Instead of room sharing, I got my own room.
I knew fewer people going, so I ended up reaching out more and getting to know more people.
Instead of escaping with people I knew, I jumped into the first night's activities. Instead of conserving my drink tickets, I used them all the first night.
Instead of worrying if the people I were with were having a good time, I chose to have a good time and listen to those around me, what they were saying and otherwise expressing, rather than worrying.
Instead of organizing more than one thing, I organized just one thing ahead of time. Everything else was spontaneous or word of mouth or both.
When I was asked to take time out of the pool and do an interview I said yes.
Instead of signing up myself in advance, I spontaneously reached out to a friend to volunteer together, side-by-side, at the Advice Booth.
Instead of worrying about going to bed in time to run the next morning, I said yes to staying up late deep in conversations until the pool closed and then dared to set an alarm for 90 minutes later, to run before sunrise, trusting my future self to decide when the time came.
Instead of hesitating I told people when I appreciated meeting them and would love to chat more.
Instead of skipping yoga, I went both Saturday and Sunday mornings. When asked spontaneously to lead & instruct my fellow yoga class attendees how to step-by-step get into an arm balance, I said yes.
When asked to join in sharing a floating pretzel pool toy that could only fit two, I said yes.
Thank you @amylola @debs @hillary @sanfranannie @willolovesyou for everything you do and say. Thank you especially for listening, sympathizing, reflecting what needed to be said, and most of all, being encouraging.
likes Kyle Mahan’s note (@)
likes Kyle Mahan’s note (@)
likes Ben Werdmüller’s note (@)
The 5 words followed by an #indieweb URL that make a silo post:
“This post originally appeared on”
Original: http://alexandrasamuel.com/world/why-and-how-to-yes-and-yes-yes
Silo copy: (scroll to the bottom of the article text) https://medium.com/@awsamuel/why-i-keep-saying-yes-to-yxyy-18bb6509fd35
Inspiring @yxyy with creatives, running with dad Tue, #NP_LAX today.
Returning to emails of so many standards screwups
likes benwerd’s reply (@)
Yesterday morning @jessdandy led #YxYY yoga practice. She had @staubin lead a vinyasa flow and asked me to instruct our class of about 15-20 in a step-by-step practice to do an arm balance (side crow) as I’d taught her the day before.
Without preparation I led everyone from memory the steps I learned from my yoga teacher Jordan at Mission Cliffs.
From standing, start with chair pose, and slowly deliberately take each of these steps as they feel comfortable, or stop, hold, and breathe when you feel like you’ve reached a limit.
* from chair, put your hands together in front of your chest and twist your upper torso to the right.
* side twist with hands together, knees still bent, left elbow to the right of your right knee, watching your knees to keep them aligned
* then stretched apart, one hand touch the floor, the other reaching to the sky, looking up to it
* both hands on the mat pointing to the side, keeping knees aligned
* use your core to lift your thigs up higher, so they touched as high up on your upper arms as possible
* then start to bend your elbows and lean over them, your upper arms supporting your stacked thighs, keeping your core strong while still breathing
* gradually as you lean further, your feet should feel light then left off the floor as your elbows are bent eventually to a 90 degree angle and you’re doing side crow!
Apparently about half the class was able to do it, and everyone took at least a few steps and found spots to stretch and practice.
I had everyone unwind from the pose, stand back up, take a counter backbend stretch, and then do the same on the other side.
That was a first for me — I’ve never led a group in any kind of yoga, and was grateful to have the opportunity to do so, as well as having been taught a series of small incremental steps to achieving side crow that I could remember and pass along. Teaching something to a group for the first time was itself a learning experience.
@benwerd really appreciate and inspired by all your work.
Yes and give yourself gratefulness for your achievements.
Yesterday: automatic reply webmentions sending. (my first indieweb reply to do so was tantek.com/2015/162/t2/indieweb-ui-ux-sketch-build)
Today: pingbacks too, e.g. First Federated #Indieweb Comments: https://eschnou.com/entry/testing-indieweb-federation-with-waterpigscouk-aaronpareckicom-and--62-24908.html
Previously: http://tantek.com/2013/113/b1/first-federated-indieweb-comment-thread
@eschnou now automatically sending webmentions (or pingbacks if necessary) from replies; joining #indieweb federation!
@kylewmahan re: kylewm.com/r/4ba4
Let’s see how a reply three deep (reply to your reply to your reply) works.
@aaronpk re: aaron.pk/n4bc1
Looking forward to seeing what #indieweb #UI #UX iterations you sketch and build!
@benwerd indieweb tenets?
@loqisaur says indiewebcamp.com/tenets
In summary: 🗽✊🔍💪😋📓💞📐🌐🗿🎉🌈
going to Homebrew Website Club 17:30 @MozSF 2015-06-17.
Indie event kylewm.com/2015/06/homebrew-website-club
silo fb.com/events/101890076819383
Made it to track yesterday.
workout: 800 1600 800 1600 4x200
I did: 800 1200 800 1200 4x200
Previously: http://tantek.com/2015/153/t1/headache-water-track-ran-anyway
I too am “of the web” per @adactio https://adactio.com/journal/9016
Also the #indieweb because silos die, like @Branch: http://tantek.com/2015/159/t1/branch-replied-my-site-last-longer
@brianoberkirch 2y ago you posted @Branch, I replied on my site “where it will likely last longer”.
It did: http://tantek.com/2013/073/b1/silos-vs-open-social-web
vs.
http://branch.com/b/why-are-silos-beating-the-light-out-of-an-open-social-web
“
After more than three years of great conversations, our team has decided to shut down Branch.com. Before we go, we want to let you download the full text of all your posts and branches you joined.
( Sign in with Twitter to Download )
Keep bringing people together, and keep talking to each other. Thanks for all the conversations.
”
As reported by TechCrunch:
* http://techcrunch.com/2015/06/03/bye-branch/
Internet Archive:
* https://web.archive.org/web/20140731143212/http://branch.com/b/why-are-silos-beating-the-light-out-of-an-open-social-web
likes @amazingmap’s tweet
@deewu thanks for pointing out. Noted .so ccTLD issues:
https://indiewebcamp.com/short-domains#so
and cited your tweets. Hope that’s ok!
@BillSeitz @holden @WardCunningham IndieWeb approach:
1 reply from your own site
2 POSSE e.g. Twitter
3 webmention to posts on indieweb sites which then copy and embed such a reply inline under the post.
Already works when received by these "BlogComment" engines for example:
* Known / withknown.com
* WordPress Webmention Plugin / https://indiewebcamp.com/Getting_Started_on_WordPress
For more see:
* https://indiewebcamp.com/reply
* https://indiewebcamp.com/comments-presentation
If I ever get a cat I'm naming it str.
Awoke to a bad headache. Drank water til somewhat lucid. Track halfway over, ran to anyway:
did 1x(600,300).
workout was 5-7x(600,300).
Previously: http://tantek.com/2015/146/t2/made-trackattack
@LynnMagic it would be great to have you @IndieWebCamp.
likes @LynnMagic’s tweet
likes @LynnMagic’s tweet
likes @LynnMagic’s tweet
going to IndieWebCamp 2015-07-11…12 in Portland! You should too! Choose Portland or Brighton: https://indiewebcamp.com/2015
@benwerd @erinjo also proud of you & @withknown — so much #indieweb & especially user empathy. Keep up the great work!
Congrats to fellow re-elected @W3CAB members @chaals @cwilso @mc2hampion and newcomer Judy Zhu! http://www.w3.org/blog/news/archives/4727
Having had success with more openness, I’m running for the @W3CAB again.
Ask your @W3C AC Rep to vote by tomorrow!
https://www.w3.org/2002/09/wbs/33280/ab20150501/
(W3C Member-only link)
I’ll write more later, but here’s a few accomplishments:
I created and got the W3C Advisory Board (AB) to start openly using:
* @W3CAB - The W3C Advisory Board's official Twitter account
* https://www.w3.org/wiki/AB - wiki page of open AB projects
I worked hard at the Advisory Board to make more open licensing happen at W3C, and with the help and collaboration of many, concrete progress has been made there:
* https://www.w3.org/2004/pp/psig/group/1505-derivative-REC.html (also a W3C Member-only link, hope to report more at a public link soon)
I'm still working towards allowing Working Groups (and Editors) to choose to use CC0, but the above is at least a big step forward for establishing a culture of using more liberal licenses.
Thank you for your support!
going to #YxYY003! Looking forward to warm & thoughtful chats with independent creatives. yesandyesyes.com @yxyy
@phidip #NPSF is @Nov_Project_SF, SF chapter/tribe of november-project.com — a free workout group. Last Wednesday of the month is our "PR Wednesday" where we do a particular routine and try to set a new personal record time to completion. More on NPSF’s PR Wednesday routine in this previous post: tantek.com/2015/119/t1/personal-record-npsf-pr-faster
Actually I did set an #NPSF PR this morning!
33:20 = 35s faster than 33:55 last month!
Apparently I misremembered my last month’s time as 32:55. I was so sure of my previous PR this morning and when I wrote my previous post that I didn’t even click back to last month’s post until just now.
No wonder I was a lot closer to the people just ahead of me this time.
I was over half a minute faster!
So yeah, the 3/1 minute run/walk Galloway method totally worked.
#NPSF PR Wednesday this morning: 33:20, 25s slower.
Tried a 3/1min run/walk this time. Felt a lot smoother overall, with a lot more room to grow and improve. Also today was colder than last month, and I was a lot closer to the people just ahead of me than I was last month.
Previously: tantek.com/2015/119/t1/personal-record-npsf-pr-faster
Somehow woke up, made it to #trackattack.
plan 1200 1600 1200 1600 1200
I did 1200 1200 800 800 1200 w 90s rests
These people: https://instagram.com/p/3KgnvHg9SZ
Photo by Nick Buck
Last week: tantek.com/2015/139/t1/first-nyrr-tuesday-intervals
Previously: tantek.com/2015/118/t1/npsf-trackattack-done
making progress on short, simple, flat open source code for webmention discovery in HTTP&HTML: https://indiewebcamp.com/Webmention#Discovery_in_PHP
Tired of native iOS app inefficiencies, thus a deletion binge:
* Buy Me a Pie! (unused)
* Clear (unused)
* Connect (never seemed to work or do anything useful, asked for too many creepy permissions)
* Epicurious (unused)
* Give It Up! (unused)
* MapMyRun (unused)
* MyFitnessPal (unused)
* RunKeeper (no good on iPod, Nike+ Running works fine)
* Runtastic (unused)
* PaperKarma (never got it to work)
* Path Talk (unused)
* Tumblr (website should be good enough)
These are just the few based on what showed up in App Store / Updates. As long as a native iOS app is not asking to be updated, then it seems mostly harmless.
However, most so-called "native" mobile apps are more work for the user (thus more unfriendly) by making the user deal with:
* update notifications
* explicitly needing to update them
* having them be disabled (Waiting…) while being updated
* making device backups take longer
On the other hand, the nice thing about web app shortcuts is that they never need explicit updating, nor do you have to wait for such updates to finish before you can use them again, nor do you have to deal with any of the other above-noted native app annoyances.
going to Homebrew Website Club 17:30 @MozSF 2015-06-03.
Indie event kylewm.com/2015/05/homebrew-website-club
silo fb.com/events/674781485961103
likes @matthillco’s tweet
likes @andy_leap’s tweet
likes @matthillco’s tweet
likes @matthillco’s tweet
likes @matthillco’s tweet
@matthillco thanks for kind words!
@techytuppers good feedback. Changed IRC to webchat link.
You’re right regarding “You have to walk before you can run.”
Some thoughts on that: http://indiewebcamp.com/generations
@IndieWebCamp is a community that encourages and helps enable everyone to walk and run who wants to do so, especially with their own identity and creativity, incrementally, step by step. More: http://indiewebcamp.com/principles
New @CSS3UI WD: w3.org/TR/2015/WD-css3-ui-20150519
* 0 open issues
* Security&Privacy Q&A per tantek.com/b/4a31
More: http://www.w3.org/blog/CSS/2015/05/20/css-basic-user-interface-draft-updated/
first @Nov_Project_NYC #doublegang this morning.
2x40min partner workouts 5:28 w @alison825L, 6:28 w Brittany: https://instagram.com/p/26qFWNpQZE 
did my first @NYRR Tuesday #intervals at #EngineersGate #CentralPark this morning: 4x800 2x400 (workout was: 6x800).
Made it to NYC (4hr SFO delay). Grateful for #running #baytobreakers with so many friends, #NPSF LAX BOS NYC. #b2b104
ran #baytobreakers in 1:17:53. ~3 minutes slower than last year.
#b2b #b2b104 #noinjuries #noexcuses More:
Transited by bus halfway with a couple of @nov_project_lax friends and then we did a ~2 mile warmup jog before the race to the corral entrances, stretched in the corral, and then bounced to stay warm with fellow @nov_project_sf runners.
We started the race on time near the front of Corral A, can’t say anyone got in my way, people in general were faster than me. I kept pace with my friend @leahculver for the first mile which was my fastest of the whole race.
Despite feeling prepared, I felt like I was dragging and heavy for the whole race. Even the downhills didn’t feel as speedy as I’m used to. I tried not to let those feelings get to me and pushed on regardless.
Still, I could tell by mile 4 that I wasn’t making the time I wanted to, and wasn't sure I would even be able to beat my last year PR (personal record). I thought to myself regardless of any doubts, I owed it to myself to give it my all, so that I could at least finish knowing that I did, regardless of whether I PR'd or not.
So I did, and I still fell short of my goal(s) for the day (except I did finish free of injury at least).
I’m not going to make any excuses, yet I have to admit, after consistently making progress the previous four years, and crushing it last year, I was disappointed with my performance today.
I’m going to attempt to make the most of it, by reflecting on and writing down what I did (or did not do) that I might/could/should have done differently. Despite giving it my all on raceday, that’s only part of giving it your all for the race, whether last night, yesterday, last week, or in the months of training beforehand.
It’s just over two months before my next race (the second half of the San Francisco Marathon), and I’m going to consciously plan for and put whatever insights I come up with to use from tomorrow until then.
Previously: tantek.com/2014/138/t1/ran-baytobreakers-faster-b2b103
going to Homebrew Website Club NYC next Wed 2015-05-20!
~18:30 in Manhattan. RSVP: fb.com/events/807045706055031
just like that (<24h) @Andy_Leap wrote+deployed a great start on a #golang #microformats2 parser http://microformats.org/wiki/microformats2#Go
watching Forrest Gump for the first time since it came out. #ThisSeatsTaken #YouCantSitHere #YouCanSitHereIfYouWant
@ttepasse sorry about that — didn’t see the typo til just now, but demos are done. talky.io for future reference.
#IndieWebCamp Germany demos all done. They’re off to BBQ but see extensive notes by @rhiaro: http://indiewebcamp.com/irc/2015-05-10#t1431268323324
#IndieWebCamp Germany demos are live on https://beta.talky.io/iwc and are amazing! #webmention #micropub #microformats2
likes @bcrypt’s tweet
likes @bcrypt’s tweet
likes @bcrypt’s tweet
likes @bcrypt’s tweet
likes @danielpietzsch’s tweet
likes @jkphl’s tweet
likes @glennjones’s tweet
likes @ChrisAldrich’s tweet
likes @Renaade’s tweet
likes @jkphl’s tweet
likes @rhiaro’s tweet
likes @jkphl’s tweet
likes @jkphl’s tweet
likes @jkphl’s tweet
likes @jkphl’s tweet
likes @cdevroe’s tweet