-




 ⛰🏃🏻♂️ 14.4 miles this #SundayRunday for 40+mi/9000' this weekend, and a peak 71+mi/13576' the past 7 days, which feels surreal.
⛰🏃🏻♂️ 14.4 miles this #SundayRunday for 40+mi/9000' this weekend, and a peak 71+mi/13576' the past 7 days, which feels surreal.
It’s been hard determined work that also depended on encouragement and commitment from friends. Thanks to Erika for encouraging me on last Monday’s half marathon in Austin (after running with the Friday & Saturday before), then pal Hannah for the run (and 7+ miles) on Mt. Tam the day after (where Bryan led me up the Tuesday before!). Rested Wednesday (no NP, had to drive early), and thanks to Brooke for Thursday morning sunrise hill runs.
Last Friday morning I barely made it to @Nov_Project_SF at Yerba Buena, where the community (and a small breakfast after) gave me the energy to run home for another 6. On Saturday, despite starting solo, it was great seeing so many SFRC friends on the trails, and fellow Marin Ultra Challenge racers also practicing parts of the course.
That last run of the month finished up #February with 257km (160 miles) and 8965m (29584') climbed, besting previous monthly running totals in 2019 August of 216km distance and 2018 October 8932m climbing: https://tantek.com/t52L1.
Today’s "day 2" run on tired legs from yesterday’s marathon completed my 50 mile race training cycle. Now tapering for the next 12 days, with many fewer miles.
I started in the late morning, running up Old Springs to Wolf Ridge for a view of Rodeo Valley(2) before running down Coastal trail to the Rodeo Beach parking lot, practicing the last four miles of the #MUC50 race.
Turned around and ran right back up, stopped to admire the surfers(3), and kept going up Hill 88. Ran back down Wolf Ridge and Miwok trails to Rodeo Valley to practice the first four miles of the course. Ran up to SCA, caught the usual view(4), and a new fern(5) before continuing to Alta, then a bit of Bobcat where I stopped to snap a cluster of red flowers(1), before descending Marincello back down to the Tennessee Valley Parking Lot where I’d started.
Felt tired but good. Nothing hurt, just a little sore. 14+ miles done. Time to eat.
#run #runner #running #trailRunner #trailRun #ultraRunner #Marin #MarinHeadlands #WolfRidge #RodeoBeach #PacificOcean #SCAtrail #SF #SanFrancisco #skyline #clouds #view #hill #hills #optOutside #fromWhereIRun #Sunday #SundayFunday #NeverStopExploring #workHardDreamBigDoCoolShit #InstaRunner #50mileTraining #laterGram #noFilter
-






 ⛰🏃🏻♂️ Ran 26.4 miles yesterday, setting a trail marathon PR and completing my last long training run before #MUC50 #trail race on March 14th.
⛰🏃🏻♂️ Ran 26.4 miles yesterday, setting a trail marathon PR and completing my last long training run before #MUC50 #trail race on March 14th.
Beautiful day to start, clear views of Tennessee Valley and the ocean(2). Similarly at Pirates Cove(3), and #running up Heather Cut-off’s beautiful switchbacks(4).
I found a pair of #poppies that had opened brightly(5) on the trail up to Cardiac Hill. Quite warm out there in the open(1).
After an adventure running and hiking through a maze of Muir Woods trails (TCC, Bootjack, Ben Johnson, Deer Park Fire Road), I ran up Miwok down Dias Ridge to the Muir Beach turnaround and back into Green Gulch Farm, location of a zen center, and a water tap at the base of a blossoming tree(6).
After running up the Middle Green Gulch trail and up to the day’s last peak on Coyote Ridge, I could finally see Tennessee Valley down below, beckoning(7).
Ran down the last segment of Miwok to the parking lot, then a bit up Old Springs trail and back down to round out my trail marathon.
#run #runner #trailRunner #trailRun #ultraRunner #Marin #MarinHeadlands #CardiacHill #trailsForBreakfast #optOutside #fromWhereIRun #NeverStopExploring #timeToPlay #InstaRunner #workHardDreamBigDoCoolShit #marathon #50mileTraining #2020_060 #20200229 #leapDay #laterGram #noFilter
-
 🏙 Last Friday a group of us @MozSF went out to lunch and happened to walk by 181 Fremont, which is quite recognizable from a distance by its diagonal segments.
🏙 Last Friday a group of us @MozSF went out to lunch and happened to walk by 181 Fremont, which is quite recognizable from a distance by its diagonal segments.
100% of its office space is leased by @Facebook for its #SF office and @Instagram offices: https://en.wikipedia.org/wiki/181_Fremont
#181Fremont #building #SanFrancisco #downtown #Facebook #Instagram #Tech #BigTech #2020_059 #20200228 #laterGram #noFilter
-



 🌅 Last Thursday morning, a red #sunrise with pal Brooke(1) at Corona Heights Park Summit!
🌅 Last Thursday morning, a red #sunrise with pal Brooke(1) at Corona Heights Park Summit!
We had chatted the night before @Nov_Project_SF happy hour how it had been a long time since #NPSF went to Corona Heights Park for Friday Hills, so we decided to run meet there that next morning for a sunrise start to our day.
When we got there ~6:30, wisps of pink & orange cotton candy clouds danced on the light blue dawn sky(2). A thick haze above East Bay hills filtered the rising sun, turning it red, and revealing its circular shape, as a half disc(3), eventually as a full circle with a red aura(1), before it rose higher, and shined brighter through the haze, lighting up the bay(4).
Afterwards we ran up to Buena Vista Park and down to Haight street, before running our separate ways to go get ready for work.
#run #runner #runners #bay #SF #SanFrancisco #CoronaHeights #CoronaHeightsPark #summit #sunrise #skyline #trail #trails #hill #hills #view #selfie #optOutside #fromWhereIRun #NeverStopExploring #InstaRunner #2020_058 #20200227 #laterGram #noFilter
-
 🌇 It was a packed week. Last Wednesday I saw the sunrise on the drive down to Mountain View for work meetings, then back to SF for more meetings. Saw the sunset (photo) as I was finally walking to have dinner with a friend in Cole Valley, at which I finally reached out (at her encouragement) to a friend I hadn’t seen in 80 days. Thursday thru today coming up. It’s been a good week.
🌇 It was a packed week. Last Wednesday I saw the sunrise on the drive down to Mountain View for work meetings, then back to SF for more meetings. Saw the sunset (photo) as I was finally walking to have dinner with a friend in Cole Valley, at which I finally reached out (at her encouragement) to a friend I hadn’t seen in 80 days. Thursday thru today coming up. It’s been a good week.
#sunset #ColeValley #SF #SanFrancisco #grateful #2020_057 #20200226 #laterGram #noFilter
-



 🌄🏃🏻♀️🏃🏻♂️ #FBF to Tam Tuesday with pal Hannah!(1). Another beautiful day in paradise.
🌄🏃🏻♀️🏃🏻♂️ #FBF to Tam Tuesday with pal Hannah!(1). Another beautiful day in paradise.
Earlier sunrise brought an earlier purple blue sky at the Temelpa trailhead(2). Twenty minutes later the sun crested the East Bay hills(3). The was sun quite bright at the #MtTam summit(4)!
#TamTuesday #trail #runner #runners #trailRunner #trailRun #ultraRunner #Marin #MtTamalpais #MountTamalpais #50mileTraining #optOutside #fromWhereIRun #timeToPlay #NeverStopExploring #SF #SanFrancisco #InstaRunner #2020_056 #20200225 #laterGram #noFilter
Previously: https://tantek.com/2020/043/t1/first-2020-tam-summit
-
This is a meta issue following-up from participating in the
AB meeting on Tuesday
with the overall goal of eliminating the role of The Director from
the Process
(as an individual, delegated, or renamed) and redistribute authority from The Team in the process to W3C members & community. These changes will likely be incremental, and require additional significant changes (e.g. considering elimination of Formal Objections and their processes instead of
#331).
There are several existing issues that cover aspects of this issue.
Here are a few of them:
Additional follow-up issues will be filed for specific changes and sets of related changes.
-
 #TBT to Monday’s deep blue sky 20 minutes after sunset, on a clear evening at Ocean Beach.
#TBT to Monday’s deep blue sky 20 minutes after sunset, on a clear evening at Ocean Beach.
#blue #deepBlue #blueSky #OceanBeach #SF #SanFrancisco #waves #surf #sand #reflection #wallpaper #2020_055 #20200224 #laterGram #noFilter
-








 13.5 miles yesterday morning, Austin’s entire Lady Bird Loop(6) plus a roundtrip to Jo’s(1) and back.
13.5 miles yesterday morning, Austin’s entire Lady Bird Loop(6) plus a roundtrip to Jo’s(1) and back.
Starting just before sunrise, I snapped some colorful building art(2) on the way to the river/lake. I caught a view of buildings on both sides of the river and a bridge spanning it, reflected in dim dawn light under overcast clouds(3). Barely caught the sun rising between buildings, swans in the foreground, before it disappeared behind clouds(4).
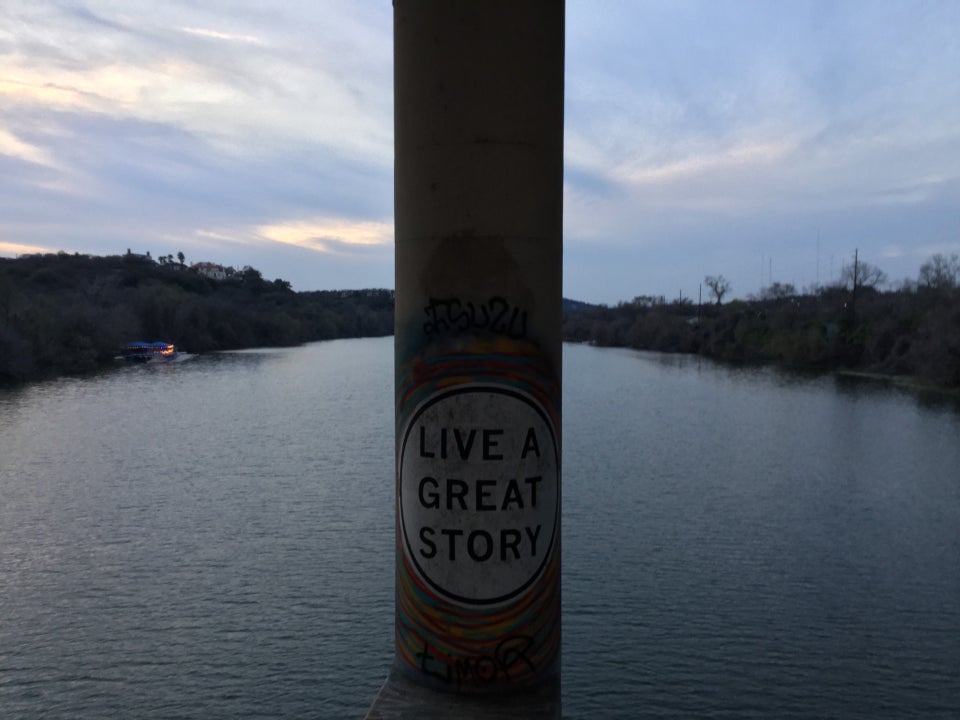
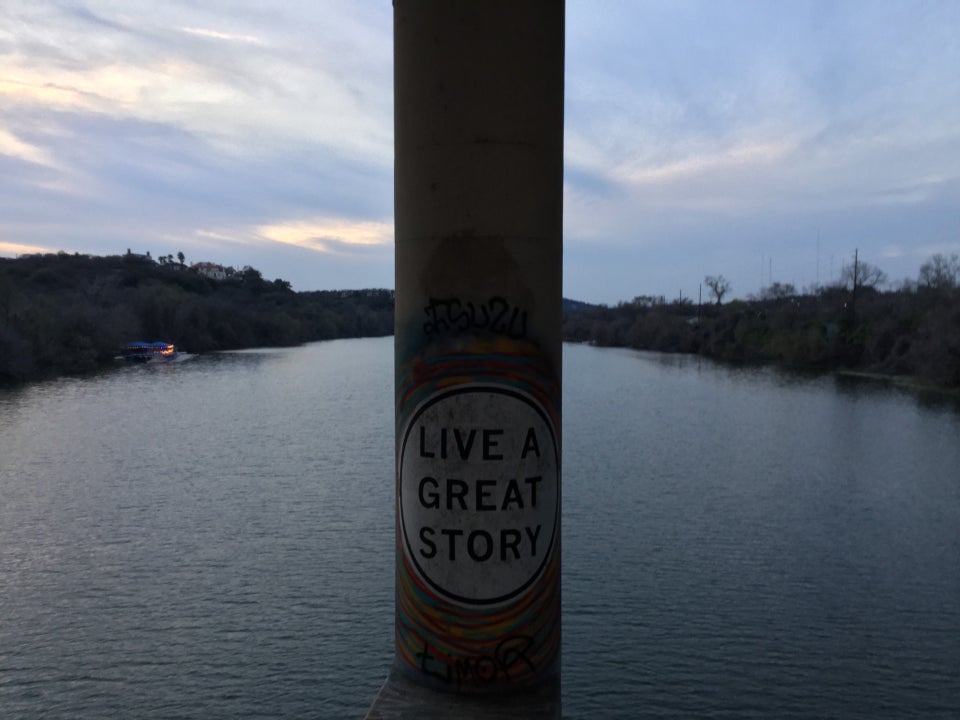
Many things caught my eye, like this almost symmetrical under bridge(5). Caught a better lit shot of the LIVE A GREAT STORY artwork on the MoPac bridge(7). The south bank trails had long stretches of paved paths that wandered just above the river/lake, saw a few birds stretching their wings(8).
Ran around to and crossed over the Longhorn Dam(9) before continuing around back to Congress Avenue, crossing the Congress bridge south to Jo's just for a photo. Ran back to the hotel to quickly get cleaned up, pack, and head to the airport to fly home.
My longest run, that far from home.
#run #runner #LadyBirdLake #lake #river #Austin #DowntownAustin #halfmarathon #sunrise #skyline #trail #trails #bridge #dam #view #iloveyousomuch #ILYSM #selfie #optOutside #fromWhereIRun #NeverStopExploring #InstaRunner #50mileTraining #2020_055 #20200224 #laterGram #noFilter
-
@wilhelmja "cash-for-votes" has its own problems; worth looking @IETF & @TC39 models.
@W3C founded with "timocracy" worded "The Director" in the Process. Recent years always delegated to W3C Team.
Context @W3CAB: https://www.w3.org/wiki/AB_Agenda_Wiki_Feb2020#T1500
More issues at: https://github.com/w3c/w3process/issues
-
Just asked for W3C to eliminate the role of the Director (a pseudo-dictatorship), and to redistribute power & authority from the W3C Team to the members & community.
When did I become a web standards anarchist?
-
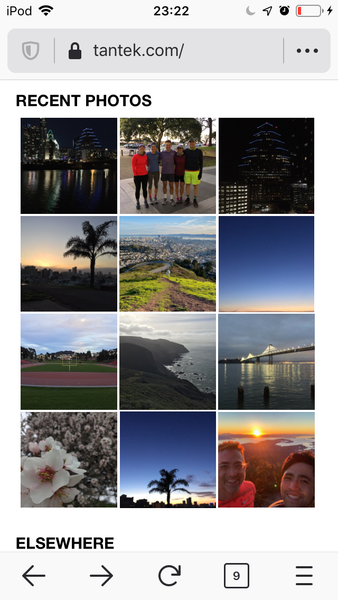
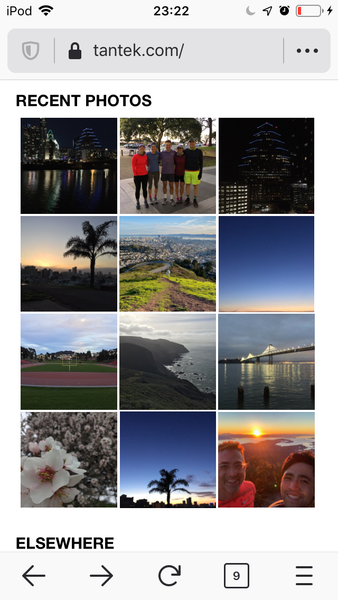
 Added a Recent Photos embed to my homepage sidebar (or bottom of the mobile view) at #IndieWebCamp Austin projects day! Still tweaking, yet quite happy with how it looks, e.g. compared to an @Instagram profile. #indieweb #takebackyourweb #ownyourphotos #iOS #Firefox #screenshot
Added a Recent Photos embed to my homepage sidebar (or bottom of the mobile view) at #IndieWebCamp Austin projects day! Still tweaking, yet quite happy with how it looks, e.g. compared to an @Instagram profile. #indieweb #takebackyourweb #ownyourphotos #iOS #Firefox #screenshot
-



 Last night’s 5.5 mile sunset run(2) turned into a dusk run(3), and a night run(1) by the time we made it back to the Congress Avenue bridge to run back across.
Last night’s 5.5 mile sunset run(2) turned into a dusk run(3), and a night run(1) by the time we made it back to the Congress Avenue bridge to run back across.
We ran along the water to Mopac bridge, ran across, pausing to take to heart an artist’s encouragement to LIVE A GREAT STORY(4), and kept going.
#run #runner #runners #LadyBirdLake #Austin #DowntownAustin #sunset #dusk #night #downtown #skyline #trail #trails #bridge #view #optOutside #fromWhereIRun #NeverStopExploring #InstaRunner #50mileTraining #2020_053 #20200222 #laterGram #noFilter
-


 Made it to @Nov_Project_ATX yesterday morning! Ran, worked out, and caught up with pal Holly who I haven’t seen since she moved from SF, and Madison friends Jen and Nicole (who herself also moved to Austin).
Made it to @Nov_Project_ATX yesterday morning! Ran, worked out, and caught up with pal Holly who I haven’t seen since she moved from SF, and Madison friends Jen and Nicole (who herself also moved to Austin).
Ran back to downtown and the river afterwards, for a calm reflection(2), and sunrise over nearby buildings(3).
#NP_ATX #traverbal #run #NovemberProject #runners #wakeUpTheSun #fromWhereIRun #optOutside #freeFitness #justShowUp #LBJLibrary #Austin #Texas #2020_052 #20200221 #laterGram #noFilter
-
@IndieWebCamp Austin, facilitating a session on All Things Photos.
E.g. taking photos, curating, editing, posting.
My incremental #indieweb #photo workflow:
📷 take photos in the moment, but not post*
🖼 curate photos, e.g. delete duplicates or non-HDR versions (or keep the non-HDR version if it was sharper, less blurry, or if the HDR versions had weird motion artifacts)
❤️ favorite photos, in the iOS Photos app, that I want to actually consider posting publicly, or perhaps uploading e.g. to a wiki
✍🏻 edit photos, e.g. rotate & crop, especially favorited photos, to align the horizon, crop out extraneous/distracting things, etc.
👇🏻 choose a favorited photo from that day as my main photo to post
📝 write a narrative caption based on that photo
📓 more photos: include more favorited photos if they make sense as part of the narrative, perhaps seek out more (non-favorited) photos to help illustrate the narrative
📮 post that photo or multiphoto post (its own process)
♡ unfavorite the photos I posted, except those I might want to view or show to friends later
I’m looking to simplify my process where I can, as it often takes me up to half an hour to actually get from curating my photos to posting a particular (multi)photo post!
*I don’t post photos in the moment any more in order to stay present in whatever I’m actually doing IRL. Instead at "in between times" like standing in line, or on transit, I take incremental steps towards publishing photos.
-
As of yesterday: https://tantek.com/2020/052/t1/austin-building-pyramid-shape
I’m over halfway thru my 100 days projects:
* take a positive photo
* post something positive
sometimes posted the day after.
More #100days projects: https://indieweb.org/100_days inspired by the100dayproject.com
-
#IndieWebCamp Austin keynote by Pace from the future where:
- We never build the same thing twice
- Nobody gets betrayed
- No more sexual predators
- No more marketing
- No more bad science
- No more capitalism
& it’s all built on #IndieWeb technologies!
-
Great first #IndieWebCamp Austin keynote by Natalie on the upsides and downsides of #socialmedia, how she started her #IndieWeb Gratitude Joural @microdotblog, did #DeleteFacebook, yet still posts @Instagram, though with a much more limited circle.
-
Live video stream @IndieWebCamp Austin is up!
https://www.twitch.tv/indieweb
Tune in, we’re starting with organizer @manton2, followed by keynotes by Natalie, Pace, and @Aaronpk!
https://www.manton.org/2020/02/10/announcing-the-indiewebcamp.html
#indieweb #openweb #takebackyourweb
-
@ttrentham here for @IndieWebCamp Austin @CapitalFactory!
Come join us! https://2020.indieweb.org/austin
Kickoff at 10:00, then amazing keynotes, personal site intros, BarCamp sessions!
-
Good morning #Austin!
Doors open @IndieWebCamp Austin @CapitalFactory!
@aaronpk is setting up the video, folks are grabbing breakfast tacos, coffee, etc.
Tickets sold out but we made room for 10 more!
Grab one and come by! https://2020.indieweb.org/austin
-
 Arrived late last night in Austin. The skyline looks different everytime I return.
Arrived late last night in Austin. The skyline looks different everytime I return.
There’s one downtown building that’s been here as long as I can remember. Its pyramid shape makes it look futuristic, like something from Blade Runner.
#Austin #downtown #2020_051 #20200220 #laterGram #noFilter
-


 🌆🌴🌙 Distant low clouds and a delayed sunrise @Nov_Project_SF yesterday morning(1). We had a clear view of the crescent moon earlier as dawn blues were turning purple(2). The sun did eventually rise a few minutes later(3), as some of us went to work, others to breakfast.
🌆🌴🌙 Distant low clouds and a delayed sunrise @Nov_Project_SF yesterday morning(1). We had a clear view of the crescent moon earlier as dawn blues were turning purple(2). The sun did eventually rise a few minutes later(3), as some of us went to work, others to breakfast.
#NPSF #NovemberProjectSF #NovemberProject #wakeUpTheSun #fromWhereIRun #blueSky #purpleSky #blue #purple #dawn #sunrise #palmTree #optOutside #SF #SanFrancisco #freeFitness #justShowUp #AltaPlaza #AltaPlazaPark #2020_050 #20200219 #laterGram #noFilter
-
Reminder: Homebrew Website Club TONIGHT 17:30 @MozSF!
Looking forward to catching up! @brb_irl @Kongaloosh @indirect @JackyAlcine @generativist @AndiGalpern @allaboutgeorge @benwerd @dietrich @pvh @JohnMattDavis @html5cat
More: https://events.indieweb.org/2020/02/homebrew-website-club-san-francisco-eiKvWhy3hxoE
-
The
wgmeeting-github-ircbot
should support the syntax:
topic: GitHubURL
where GitHubURL is a URL that starts with https://github.com/ ... and ends with a number segment (optional # fragment), just as it currently supports the "github topic: GitHubURL" syntax, because it is easier to remember, and 100% of past uses of "topic: GitHubURL" were clearly intended to do just that, and had to be unnecessarily followed up by a redundant "github topic: GitHubURL" command.
E.g. from the
#css IRC log search results:
2017-04-20
# shane Topic: https://github.com/w3c/fxtf-drafts/issues/73 22:46:43 PDT
# shane Github Topic: https://github.com/w3c/fxtf-drafts/issues/73 22:46:57 PDT
# shane Topic: https://github.com/w3c/fxtf-drafts/issues/69 23:05:39 PDT
# shane Github Topic: https://github.com/w3c/fxtf-drafts/issues/69 23:05:44 PDT
# shane Topic: https://github.com/w3c/fxtf-drafts/issues/51 23:16:00 PDT
# shane Github topic: https://github.com/w3c/fxtf-drafts/issues/51 23:16:06 PDT
2017-05-24
# myles TOPIC: https://github.com/w3c/csswg-drafts/issues/1345 09:54:12 PDT
# myles Github topic: https://github.com/w3c/csswg-drafts/issues/1345 09:54:25 PDT
Note that this is a very precise request for what to allow, with the text after "Topic: " immediately being an https://github.com/ URL without anything else preceding, and ending with a URL segment that is a number, to avoid errant use of other GitHub URLs.
Given that level of precision, this reflects existing attempted use in the logs 100%, and is sufficiently guarded against false positives, at least from the past ~4 years of history in the logs.
-




 No Tam Tuesday today. Instead of 1hr+ driving solo (carbonguilt) back and forth, I decided to stay local and do Twin Peaks repeats.
No Tam Tuesday today. Instead of 1hr+ driving solo (carbonguilt) back and forth, I decided to stay local and do Twin Peaks repeats.
Tough morning, barely made it up to Tank Hill for a chilly NPSF yoga led by Sam, where we watched the sky change colors and the sun rise(2). Afterwards I invited her to run up to Twin Peaks with me, to get warmed up again.
We chatted about many things, recent challenges (I’m grateful for her presence). She ran up the last steep dirt path and snapped a photo(1) as I was catching up. Took a couple of photos myself(3,4).
We sprinted back down and got coffee with other #NPSF friends in Cole Valley.
Much later (after a late lunch) I went out for another run. Ran down to the Panhandle and then up to the top of Twin Peaks(5). Twice, which barely completed half the elevation gain of running up Tam once!
With both morning and afternoon runs I completed 10+ miles, and three Twin Peaks ascents for the day.
#run #runner #runners #TwinPeaks #TankHill #SF #SanFrancisco #NovemberProject #NovemberProjectSF #downtown #skyline #hill #hills #sunrise #view #optOutside #fromWhereIRun #NeverStopExploring #InstaRunner #50mileTraining #noFilter
-

 Venus in the blue sky, at sunset.
Venus in the blue sky, at sunset.
Sky and wet sand reflection(2).
#Venus #blueSky #OceanBeach #waves #surf #sand #reflection #noFilter
-




 🌲⭕️🌲 8mi + ~1400' to finish a 40mi + ~9000' week. #50mileTraining
🌲⭕️🌲 8mi + ~1400' to finish a 40mi + ~9000' week. #50mileTraining
While the weather app says Mostly Cloudy, I see Partly Blue, with a clear view of downtown #SF and the Port of Oakland(2) from the top of Corona Heights Park. Our distinctive Sutro Tower space claw(3) never gets old.
Someone was flying a red kite from the top of Corona Heights Park(4). After running to the summits of Buena Vista, Corona Heights, and Mount Olympus, I ran down to Cole Valley and then Kezar Stadium. I’ve been missing track workouts.
The setting sun lit up the clouds so brightly they were overexposed above the track. I spotted a runner crushing it in lane 1; not the only one getting in a late Sunday run(5).
Ran around the outer level of the stadium to the other side for a better view(1), completed the 800m lap and ran home. Pause. Quick change of shirts, cleaned up, packed my headlamp and ran with a friend to sushi dinner, paused again. Ran her home afterwards and then back in the dark (with headlamp). Finished my Sunday 8.
#run #SF #runner #SanFrancisco #runners #KezarStadium #symmetry #wesanderson #accidentallywesanderson #wesandersonstyle #wesandersonplanet #CoronaHeights #CoronaHeightsPark #downtown #skyline #hill #hills #sunset #view #optOutside #fromWhereIRun #Sunday #SundayRunday #SundayFunday #NeverStopExploring #InstaRunner #noFilter
-



 ⛰🏃🏻♂️ 27 days (<4 weeks!) til #MUC50. 10 miles at #SFRC yesterday, practicing a few more of the race course trails.
⛰🏃🏻♂️ 27 days (<4 weeks!) til #MUC50. 10 miles at #SFRC yesterday, practicing a few more of the race course trails.
Yesterday morning’s Coastal Fire Road ascent was much clearer than the week before, with a nice view of Tennessee Valley, the tiny lagoon and beach where it meets the ocean(2). Feeling more confident about the Pirates Cove descent & ascent(3) after running it two Saturdays in a row. The view from the top(1) of that trail could be so many places along the California coast, or even parts of Hawaii.
Ran down near Muir Beach, and up Middle Green Gulch trail, to Coyote Ridge, then down Miwok back to the Tennessee Valley parking lot. Had a bit more time so ran up Old Springs Trail, taking in the view(4), and imagining what it might look like at dusk.
#run #runner #runners #trailRunner #trailRun #ultraRunner #Marin #MarinHeadlands #TenneseeValley #PiratesCove #PacificOcean #OldSpringsTrail #clouds #view #hill #hills #optOutside #fromWhereIRun #NeverStopExploring #InstaRunner #50mileTraining #workHardDreamBigDoCoolShit #2020_046 #20200215 #laterGram #noFilter
-
going to @IndieWebCamp #Austin!
🗓 2/22-23
📍 @CapitalFactory
🎟 https://2020.indieweb.org/austin
✉️ Join us! @ag_dubs @blendhappy @stacieleigha @steveklabnik @teleject et al
Get a website, create, innovate!
+2/21 Micro Meetup! https://events.indieweb.org/2020/02/micro-meetup-0s4UKoRqJv38
Make 2020 the year you make your website first, use social media second (if at all).
FB Event: https://www.facebook.com/events/789905824861855/ (whatever helps you get it on your calendar)
More: https://indieweb.org/2020/Austin
-
Request for Mozilla Position on an Emerging Web Specification
Other information
Per @ekr:
We are generally in favor of this effort, however, we request submission to WICG.
We also have some concerns about the specific implementation. In particular,
WebCrypto took a real “no seatbelts” design approach which we now
think is wrong. That's perpetuated here and we’d like to revisit that.
It would probably be good to add some other algorithms as well
(ChaCha/Poly, HPKE).
None of the existing groups really seem appropriate so maybe we need
to reboot WebCrypto (whether in W3C or WHATWG). Not sure if this
needs incubation, but in the interest of getting it out of a private
repo, please submit to WICG while we figure out the rest.
Label: wicg.
-
 ☁️🌉 Overcast morning, no sunrise, just Bay Bridge Lights sparkling on the bay as we started the @Nov_Project_SF Cupid’s span workout where your reward for sprinting then offering or being offered a flower was 10 burpees together 🌹😅
☁️🌉 Overcast morning, no sunrise, just Bay Bridge Lights sparkling on the bay as we started the @Nov_Project_SF Cupid’s span workout where your reward for sprinting then offering or being offered a flower was 10 burpees together 🌹😅
#cloudy #overcast #BayBridge #BayBridgeLights #beforeSunrise #whatSun #EastBay #lights #city #NPSF #NovemberProjectSF #NovemberProject #fromWhereIRun #graySky #optOutside #SF #SanFrancisco #freeFitness #justShowUp #Embarcadero #CupidsSpan #noFilter
-

 🌸🌼 blooming flowers, early #spring. 7 hills in 7 miles for lunch.
🌸🌼 blooming flowers, early #spring. 7 hills in 7 miles for lunch.
Cherry blossoms wide open(1) on the backside of Corona Heights, and yellow flowers on a bush(2) on the road up to Twin Peaks.
#flower #flowers #cherryBlossom #run #SF #runner #SanFrancisco #hill #hills #view #optOutside #fromWhereIRun #soloRun #runners #NeverStopExploring #InstaRunner #50mileTraining #noFilter
-
 💙🌴🌆 30 minutes before #sunrise the sky turns the boldest shades of #blue. Photo taken @Nov_Project_SF right before this morning’s workout.
💙🌴🌆 30 minutes before #sunrise the sky turns the boldest shades of #blue. Photo taken @Nov_Project_SF right before this morning’s workout.
#NPSF #NovemberProjectSF #NovemberProject #wakeUpTheSun #fromWhereIRun #blueSky #dawn #optOutside #SF #SanFrancisco #freeFitness #justShowUp #AltaPlaza #AltaPlazaPark #noFilter
-
It appears that photo images in Known standalone installs are disappearing somewhere in the hundreds of photos ranges. Two examples have been found by paging back through the photo content view.
Example 1: @jeremycherfas’s
photo stream starting at offset 550 shows photo images, however if you click "Older", you will see the photo posts, but no images, instead only alt text being rendered.
E.g. this photo post and older ones are missing their images.
Example 2: @benwerd’s own site, werd.io,
shows photos backwards through
offset=420,
however if you click "Older" there, you will see at offset=440 (or perhaps the next one) that one or more photo posts are missing their images, and are falling back to rendering only their alt text.
E.g.
this photo post is missing its image.
-




🌄 First 2020 #MountTam summit, yesterday with @BryanTing(1). Rough morning in a few ways, still got my 3rd fastest time to the door at the top(2). Stopped once to take a photo of the pre-dawn blue gradients and orange horizon(3), click thru the photo on my site for a mobile wallpaper version.
After that ritual touching of the door, I took a shot of the beautiful sunrise above East Bay hills(4). Moments earlier we knew the sun had crested when we saw the rocks we were climbing on the final scramble suddenly turn bright orange.
📷 @BryanTing photos 1 & 2.
#TamTuesday #trail #runner #runners #trailRunner #trailRun #ultraRunner #Marin #MtTam #MtTamalpais #MountTamalpais #50mileTraining #optOutside #fromWhereIRun #timeToPlay #sufferFest #NeverStopExploring #SF #SanFrancisco #InstaRunner #2020_042 #20200211 #laterGram #noFilter
Previously: https://tantek.com/2019/365/t2/mt-tam-pr-jorts-run
-
Bridgy Backfeed sends current and future silo responses to your posts as webmentions,
for your posts to handle as they come in. It would be great to have the complementary service of Bridgy Backfill (feel free to bikeshed the name) to send past silo responses to your posts as webmentions, as a way of backfilling / importing old responses to your posts, including your old posts.
The key use-case here is: help with migration away from social media.
If you can backfill/import the comments/responses on your old social media posts into your own site, then you have fewer reasons to keep around those old social media posts, and thus fewer reasons to keep around that social media account.
Such migration of responses to old social media posts would also enable deletion of those old social media posts, as a step towards de-activating and deleting a specific social media account.
Since it’s likely you may only want to run this "once" and it may take a while as it will likely require crawling your silo posts history which may be throttled, this makes sense as a separate service that you authenticate, activate, and then allow it to progress back through your old posts (and old responses to your posts),
perhaps with some progress indicator, and perhaps with some sort of notification when it has completed.
This new service would be in addition to the existing Bridgy services: Bridgy Backfeed, Bridgy Publish, Bridgy for Blogs, and Bridgy Fed.
-
Rather than assuming, I checked the Bridgy source, which uses Granary for this, and verified that Granary does have an explicitly enumerated list for the reacji that GitHub allows.
Submitted https://github.com/snarfed/granary/pull/186 to add Granary support for the new 🚀👀 reacji in GitHub, and thus in Bridgy.
Please commit and deploy that pull request first before this one.
Alter reality before updating the documentation about reality. Thanks!
-
> Why? It does a reasonable job at being privacy preserving - or did I miss something?
Please ask follow-up questions of a potential eventual "harmful" evaluation like that on https://github.com/mozilla/standards-positions/issues/153, rather than asking here on a pull request to "defer".
I’m also requesting "us to be able to actually defer rather than debate" a specific eventual evaluation.
-
I agree with https://github.com/dbaron about Marcos’s suggestion doesn’t fit with a "defer" position.
I also strongly disagree with even hinting that we might think this API is "non-harmful" when that hasn’t even been mentioned in https://github.com/mozilla/standards-positions/issues/153 — in fact quite the opposite, I noted explicitly there that "I’m leaning towards expecting an eventual 'harmful' evaluation."
So I’m not ok with moving it into the description, and that is unnecessary for a defer position. I’d like us to be able to actually defer rather than debate more details in the description.
Re: "leaves their source unspecified", I’m ok with dropping that from the description, it’s not really an actionable criticism outside of a thorough evaluation. I’ll update the PR accordingly.
-
GitHub issues accept a set of special responses via their user interface:
- close
- re-open
- lock
- unlock
As part of using our own websites to publish and POSSE issues instead of GitHub,
it would be great if Brigy Publish to GitHub could be expanded to handle these
special response types.
As a first step, this issue is a request to explore the possibility and document
any available GitHub API calls to do so, either purely as issue state change responses,
or perhaps in the case of "close", the ability to close with a comment in the UI of
an issue by clicking the "Close issue" button to the left of the "Comment" button
(when available to the user).
More documentation of brainstorming special responses to issues and broader
considerations, e.g. issues state change special responses on other systems, see
the IndieWeb wiki:
issue: Special Responses
Label: publish.
-
Thanks https://github.com/hober. I reviewed the changes in https://github.com/privacycg/privacycg.github.io/pull/5 and it all looks good. Consider this issue resolved by those changes.
Closing issue.
-

 🌆🌴 Clear #preDawn skies @Nov_Project_SF yesterday at Dolores Park(1), lit by a recently full moon(2).
🌆🌴 Clear #preDawn skies @Nov_Project_SF yesterday at Dolores Park(1), lit by a recently full moon(2).
#NPSF #NovemberProjectSF #NovemberProject #wakeUpTheSun #fromWhereIRun #dawn #clearSky #blue #orange #yellow #optOutside #Dolores #DoloresPark #MissionDolores #MissionDoloresPark #SanFrancisco #freeFitness #2020_041 #20200210 #laterGram #noFilter
-






 🗼🌄 Raced the sunset to Twin Peaks yesterday and won. 6 hills in 6 miles & 1500'. Views from:
🗼🌄 Raced the sunset to Twin Peaks yesterday and won. 6 hills in 6 miles & 1500'. Views from:
1. Buena Vista Park Summit(2)
2. Corona Heights Park Summit(1)
3. Mount Olympus(3)
4. Twin Peaks North Peak(4)
5. Twin Peaks South Peak(5)
*. North Peak (again) just after sunset, looking down a lit Market street under a cloudless cotton candy sky(6)
6. Christmas Tree Point classic downtown SF view(7)
#run #SF #runner #SanFrancisco #downtown #skyline #hill #hills #sunset #view #optOutside #fromWhereIRun #Sunday #SundayRunday #SundayFunday #soloRun #runners #NeverStopExploring #InstaRunner #50mileTraining #2020_040 #20200209 #laterGram #noFilter
-
The @IndieWebCamp community has been busy this weekend at IndieWebCamp Online! https://indieweb.org/2020/Online
Virtual keynotes & sessions yesterday (see link), great projects & people creating today https://indieweb.org/2020/Online#Hack_Day_Goals.2FProjects
Join in https://chat.indieweb.org/!
-
likes @slsoftworks’s tweet
-
likes @deanleigh’s tweet
-
likes @cwilso’s tweet
-
likes @brb_irl’s tweet
-
likes @johnmattdavis’s tweet
-







 🌤⛰ 12 miles at #SFRC today with pal Brooke. Low hanging when we started in Tennessee Valley, the fog swirled and arced between the hills(2) up Coastal Trail. As we emerged from the fog, we could see the Pacific in the distance, framed by hills, most of the fog below(3).
🌤⛰ 12 miles at #SFRC today with pal Brooke. Low hanging when we started in Tennessee Valley, the fog swirled and arced between the hills(2) up Coastal Trail. As we emerged from the fog, we could see the Pacific in the distance, framed by hills, most of the fog below(3).
Brooke and I got to the top and a stranger offered to take our photo above the fog and clouds(1). I took a photo closer to the edge(4). We ran down to and through Pirates Cove, back up a bit, down to Muir Beach, then over to the Redwood Creek Trail.
Reached the Miwok Trail and turned right, heading south toward Coyote Ridge(5). The trail wound through ferns and moss lined trees(6) until peaking, downhill to crossing Highway 1, then back up in view of the opposite side of a valley(7). On the other side, a green view back down to Tennessee Valley where we started(8).
Got veggie burgers at Good Earth. More runner friends joined us and we enjoyed catching up in the warm sunshine.
#run #runner #runners #trailRunner #trailRun #ultraRunner #fog #Marin #MarinHeadlands #clouds #view #hill #hills #optOutside #fromWhereIRun #NeverStopExploring #InstaRunner #50mileTraining #workHardDreamBigDoCoolShit #noFilter
-


 🦜🦜 Quiet day @MozSF yesterday, til the #parrots came to visit. Such a distinctive squawk, I heard it clear through the walls and windows. I looked over and one glanced at me, the other on the lookout(2). Walked out to the deck and they both looked over, now together(3). I walked over to the ledge and they looked at me and squawked more quietly, together(1).
🦜🦜 Quiet day @MozSF yesterday, til the #parrots came to visit. Such a distinctive squawk, I heard it clear through the walls and windows. I looked over and one glanced at me, the other on the lookout(2). Walked out to the deck and they both looked over, now together(3). I walked over to the ledge and they looked at me and squawked more quietly, together(1).
I got the feeling they were saying one thing: hope.
And then they flew off, together.
#parrot #bird #birds #SF #SanFrancisco #Embarcadero #hope #2020_038 #20200207 #laterGram #noFilter
-

 🌅🌲 Yesterday morning @Nov_Project_SF Friday flats, beautiful view from Sutro Heights Park(1), clear skies for the sunrise, the sun peeking through the trees(2) just after the workout.
🌅🌲 Yesterday morning @Nov_Project_SF Friday flats, beautiful view from Sutro Heights Park(1), clear skies for the sunrise, the sun peeking through the trees(2) just after the workout.
#NPSF #NovemberProjectSF #NovemberProject #wakeUpTheSun #fromWhereIRun #blueSky #optOutside #SF #SanFrancisco #freeFitness #justShowUp #SutroHeights #SutroHeightsPark #2020_038 #20200207 #laterGram #noFilter
-
hosting Homebrew Website Club SF!
🗓 17:30 Wed 2020-02-19
📍 @MozSF
🎟 RSVP etc. https://events.indieweb.org/2020/02/homebrew-website-club-san-francisco-eiKvWhy3hxoE
✉️ Join us! @brb_irl @Kongaloosh @indirect @JackyAlcine @generativist @AndiGalpern @allaboutgeorge @benwerd @dietrich @pvh @JohnMattDavis @html5cat et al
-
@generativist @MozSF @allaboutgeorge @brb_irl @jackyalcine @benwerd @dietrich @pvh @johnmattdavis @html5cat We had a nice meetup and have organized the next one already! https://events.indieweb.org/2020/02/homebrew-website-club-san-francisco-eiKvWhy3hxoE
I should post an RSVP myself :)
-

 #Sunset #gradients at the #beach tonight
#Sunset #gradients at the #beach tonight
1. 🌅+17min #deepblue to #purple #yellow #orange above #bluegray wet sands
2. 🌅+30min #nightblue to fiery orange lighting up the #surf
#SanFrancisco #OceanBeach #clearSky #wallpaper #background #noFilter
-
For a while I have brainstormed designs for a user experience (UX) to create, edit, and publish notes and other types of posts, that is fully undoable (like Gmail’s "Undo Send" yet generalized to all user actions) and redoable, works local first, and lastly, uses progressive enhancement to work without scripts in the extreme fallback case of not being installed, and scripts not loading.
I’d like to be able to construct an entire post on a mobile device, like a
photo post
with caption,
people tags,
location tag etc. all locally, offline, without any need to access a network.
This is like how old email applications used to work. You could be completely offline, open your email application (there was no need to login to it!), create a message, add attachments, edit it etc., click "Send" and then forget about it. Eventually it synced to the network but you didn’t worry or care about when that step would happen, you just knew it would eventually work without you having to tend to it or watch it.
I want to approach this from user-experience-first design perspective, rather than a bottom-up protocol/technology/backend first perspective. For one, I don’t know if any existing protocols actually have the necessary features to support such a UX.
Micropub has a lot of what’s needed, and I won’t know what else is needed until I build the user flows I want, and then use those to drive any necessary Micropub feature additions. I absolutely do not want to limit my UX by what an existing protocol can or cannot do (essentially the software design version of the tail wags dog problem).
Local First
I wrote up a brief stub article on the IndieWeb wiki on
local first.
I see local first as an essential aspect of an authoring experience that is maximally responsive to user input, and avoids any and all unnecessary ties to other services.
I want a 100% local first offline capable creating / editing / posting workflow which then “auto-syncs” once the network shows up. The presence / absence of internet access should not affect user flow at all. Network presence or absence should only be a status indicator (e.g. whether / how much a post has been sent to the internet or not, any edits / updates etc.). It should never block any user actions. I’ll say it again for emphasis:
The absence or presence of network access must not block any user actions. Ever. Any changes should be effective locally immediately, with zero data loss.
Nearly no one actually builds apps like that today. Even typical mobile “native” apps fail without network access (a few counter-examples are the iOS built-in Notes & Photos apps, as well as the independent maps.me 100% offline mapping program). Some
“offline first”
apps get close. But even those, especially on mobile, fail in both predictable (like requiring logging into a website or network service, just to edit a local text document) and strange ways.
Full Undo Redo
Every such user action should be undoable and redoable, again, without waiting for the network (it’s reasonable to apply some time limits for some actions, e.g. Gmail Undo can be configured to work for 30 seconds). Now imagine that for any user action, especially any user action that creates, edits, or deletes content or any aspects thereof (like name, tags, location etc.).
JS-Optional
In the case where a web application has not yet been installed, I also want it to be 100% capable without depending on loading any external scripts.
This JS-Optional approach is more broadly known as
progressive enhancement, which does require that you have at least some connection, enough for a browser to submit form requests and retrieve static HTML (and preferably though not required, static CSS and image files too).
Once you are connected and are running at least a
Service Worker
for the site, local first requires execution of some scripts, though even then dependencies on any external scripts should be minimized and preferably eliminated.
Incremental Progress
I believe aspects of this experience can be built and deployed incrementally, iterating over time until the full system is built.
I’ve got a handful of paper sketches of local-first undoable/redoable user flows. I have a Service Worker deployed on my site that allows offline browsing of previously visited pages, and I have a form submission user interface that handles part of publishing. There are many more aspects to design & implement. As I think of them I’m capturing them in
part of my “Working On” list on the IndieWeb Wiki, iteratively reprioritizing and making incremental progress at IndieWebCamps.
One building block at a time, collaboratively.
Thanks to J. Gregory McVerry, Grant Richmond, and
Kevin Marks for reviewing drafts of this post.
-
I read and re-checked the Explainer, and frankly given the repeated past
Contacts API failures and zero mention of them in the Explainer, I’m going to deem this proposal not worth taking the time to thoroughly evaluate until the Explainer at a minimum:
1. Documents previous Contacts API standards attempts (see https://tantek.com/2020/026/t2/ for some links to start)
2. Provides summary explanations for their failures
3. Describes how the current proposal is different from previous proposals in such a way as to at least avoid those failures (i.e. there should be a logical chain of reasoning from identifying key differences and how those either cause or prevent different outcomes from prior attempts).
I think we should go ahead and publish a position of "defer", since a similar request to number 3 was made a whole year ago (https://github.com/w3ctag/design-reviews/issues/337#issuecomment-460555385) without any subsequent respective additions to the Explainer.
Also given the critical comments in that discussion, especially from https://github.com/torgo, and knowing how much more abusive social network/media "apps" have become with aggressive sign-up, spam, user-acquisition tactics in recent years, I’m leaning towards expecting an eventual "harmful" evaluation.
If the purely markup-only approaches were separated out into another proposal, I’d be more optimistic of more quickly evaluating those, and expecting browsers could implement those simpler (fewer ways to use/abuse) feature(s) in such a way that could be "worth prototyping".
-
Per and as promised in
my reply to issue 796
(comment on #796),
it may be of some value to add Micropub as a generic Bridgy Publish destination,
that is, Bridgy Publish acting as a Micropub client to post to Micropub servers.
One possible use-case would be Bridgy Publish to silo.pub, and thus potentially enabling use of Webmention to Bridgy Publish as a method to gain access to any additional destinations that silo.pub itself supports. I.e.:
indiewebsite --Webmention-> Bridgy Publish --Micropub-> silo.pub --❄️API-> silo
Label: publish.
-


 🌴🌇 The sun is finally rising again @Nov_Project_SF. The air still a bit cold, the bright orange light(1) feels like an end to winter’s longer nights.
🌴🌇 The sun is finally rising again @Nov_Project_SF. The air still a bit cold, the bright orange light(1) feels like an end to winter’s longer nights.
The clouds picked up a cotton candy underglow during the last 10 minutes of the workout(2).
Even at the start, the sky ranged from medium to light blue above a thin orange horizon(3).
#NPSF #NovemberProjectSF #NovemberProject #wakeUpTheSun #fromWhereIRun #blueSky #optoutside #SF #SanFrancisco #freeFitness #justShowUp #AltaPlaza #AltaPlazaPark #nofilter
-
@kongaloosh So good to finally meet you! Remember to RSVP to the next one too!
https://events.indieweb.org/2020/02/homebrew-website-club-san-francisco-eiKvWhy3hxoE
-
likes kongaloosh’s note
(@)
-
likes @brb_irl’s tweet
-
likes @brb_irl’s tweet
-
likes @brb_irl’s tweet
-
@brb_irl Sounds delightful. Enjoy disinterneting and see if you can RSVP when you return ^_^/ https://events.indieweb.org/2020/02/homebrew-website-club-san-francisco-eiKvWhy3hxoE
-
@brb_irl welcome and nice to meet you!
P.S. coming up this weekend: @IndieWebCamp Online!
https://events.indieweb.org/2020/02/indiewebcamp-online-gUpSVUxbUKhv
-
The IndieWeb This Week newsletter’s "New Wiki Pages" section, e.g.
2020-01-31 New Wiki Pages
should also include pages that are not literally new in MediaWiki terms,
but were a redirect page,
and during the week before the newsletter were edited to no longer redirect,
and have their own content instead.
Currently in order to make a redirect page that’s been converted to a content page
show up in the "New Wiki Pages" section, you have to delete the redirect page,
and then recreate it with the new content. For example I did this today with the
local first page.
Ideally there would be no need to take that extra step of deleting the redirect page first.
Label: enhancement.
-
 ⭕️🏃🏻♂️ Track Tuesday. Made it just before sunrise for a warm-up and several 400s. Finished 5k total including the warm-up and cool-down jogs to/from the track. Snapped a photo at the top of the South bleachers, revealing slight asymmetries.
⭕️🏃🏻♂️ Track Tuesday. Made it just before sunrise for a warm-up and several 400s. Finished 5k total including the warm-up and cool-down jogs to/from the track. Snapped a photo at the top of the South bleachers, revealing slight asymmetries.
#trackTuesday #run #runner #runners #KezarStadium #track #Tuesday #symmetry #WesAnderson #AccidentallyWesAnderson #WesAndersonStyle #WesAndersonPlanet #noFilter
-
@cwilso @tabatkins @eevee amazing trail thru web history!
Replying to @cwilso ping here bc Disqus is js;dr.
Well done @eevee. More MacIE5/Tasman impacts per @jimmyg https://twitter.com/jimmyg/status/1213810286077054977
@ToddFahrner & I invented standards mode via DOCTYPE switch.
@ToddFahrner proposed DOCTYPE switching and strict/standards mode conceptually.
I was the first to implement it, because I invented the specifics of which DOCTYPEs should mean what with/without URL (through a lot of personal research of existing sites), and which features to flip. I worked with the Tasman team to slowly, conservatively grow the list of quirky or quirks mode features as needed.
I shared the specifics of this design with @cwilso and the Windows IE team, who eventually re-implemented it in IE6/Windows.
I deliberately did not publicly document the full set of quirky features because we wanted the option to remove them one at a time, as sites were updated to be standards compliant. We encouraged web authors to always use standards mode or strict mode in any new sites and site updates.
At the time (over 20 years ago) I published a few notes on a static HTML page as I developed the details:
https://tantek.com/notes/doctypeswitching.html
-
 Different perspective on a clear day. Centering blue sky gradients over blue green waters. A white fire station, doors open, bright red fire engine ready to go.
Different perspective on a clear day. Centering blue sky gradients over blue green waters. A white fire station, doors open, bright red fire engine ready to go.
Quiet Monday at work after being away.
Clear skies, clear air, clear heart.
#perspective #clear #clearday #blue #bluesky #gradients #blueGreen #bay #clearSkies #clearAir #clearHeart #BayBridge #SFBay #EastBay #TreasureIsland #fireStation #fireEngine #Monday #workDay #noFilter
-
hosting Homebrew Website Club SF!
🗓 17:30 Wednesday 2020-02-05
📍 @MozSF
🎟 RSVP & more: https://events.indieweb.org/2020/02/homebrew-website-club-san-francisco-hqCpkmN9nNsL
✉️ Join us! @allaboutgeorge @brb_irl @JackyAlcine @benwerd @dietrich @AndiGalpern @generativist @pvh @JohnMattDavis @html5cat et al
-
I read the Structured Headers for HTTP proposal and browsed the test suite. Looks reasonable.
As someone who has written a few custom parsers for HTTP headers, I welcome this.
Agreed with at least "worth prototyping".
With the potential to reduce duplication of code, and especially reduce infrequently-run code paths for rare(r) headers, I think there are likely security benefits as this is adopted for new (and possibly old headers).
For that reason I think Mozilla should consider this as "important" or at least state that we can see this being/becoming "important".
-




 🌅⛰ 9 miles of #MUC50 course practice, 12.5 total, 2900' climbed. Saw badass ultra runner @HeatherRoseSF at the Rodeo Beach start and proceeded to set a PR up to Hill 88 by several minutes, even with stops to photograph Rodeo Beach and the Golden Gate(2). Ran down Wolf Ridge, down Miwok, then up Coastal where I ran into pal Rebecca, before #running to SCA for a view of downtown SF(3).
🌅⛰ 9 miles of #MUC50 course practice, 12.5 total, 2900' climbed. Saw badass ultra runner @HeatherRoseSF at the Rodeo Beach start and proceeded to set a PR up to Hill 88 by several minutes, even with stops to photograph Rodeo Beach and the Golden Gate(2). Ran down Wolf Ridge, down Miwok, then up Coastal where I ran into pal Rebecca, before #running to SCA for a view of downtown SF(3).
Climbed up Alta to the top of Marincello to complete my 9 miles of course practice (41 to go 😂) then #ran up Miwok to VORTAC hill for another distant view of SF behind the Headlands(4), and the VORTAC itself, backlit by the sun(5). Ran down Miwok all the way to Rodeo Valley where I caught the setting sun shimmering on Rodeo Lagoon(1), just before it slid behind an ocean fogbank, disappearing by the time I finished where I started.
#run #runner #runners #trailRunner #trailRun #ultraRunner #RodeoBeach #Marin #MarinHeadlands #beach #ocean #SanFrancisco #view #hill #hills #VORTAC #sunset #optOutside #fromWhereIRun #SundayRunday #SundayFunday #NeverStopExploring #InstaRunner #50mileTraining #workHardDreamBigDoCoolShit #noFilter
-
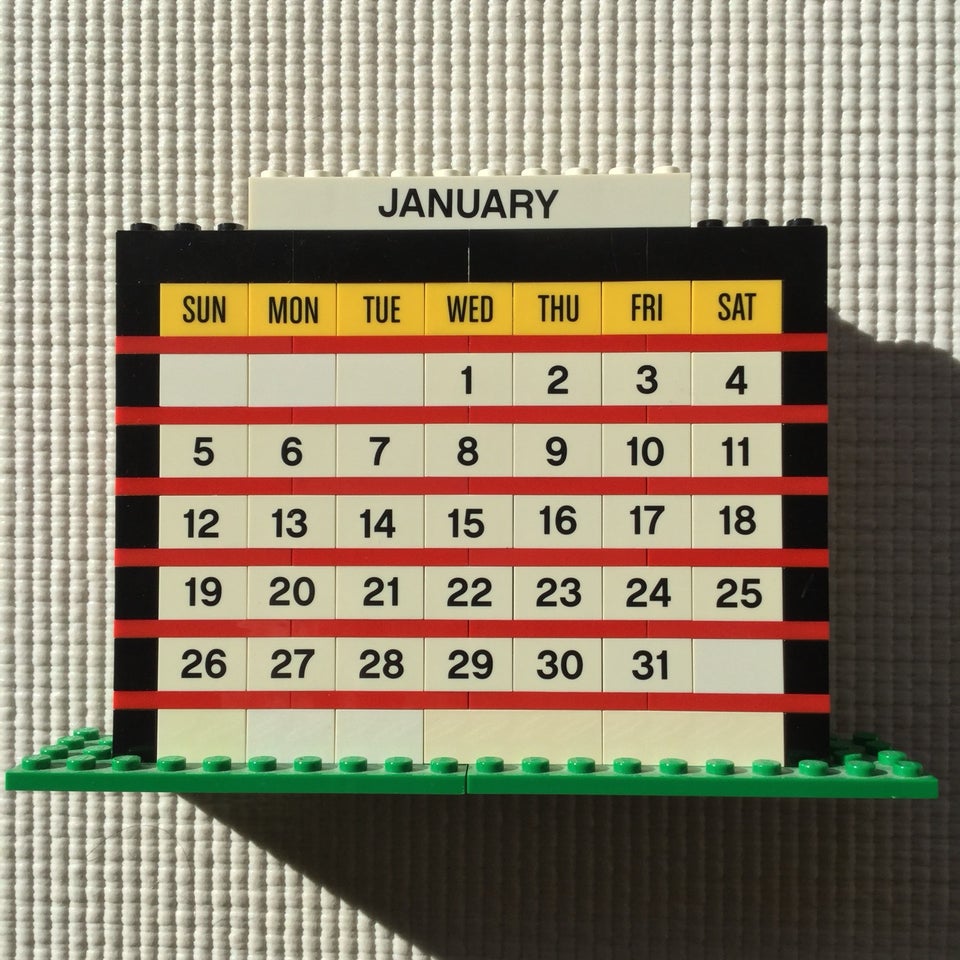
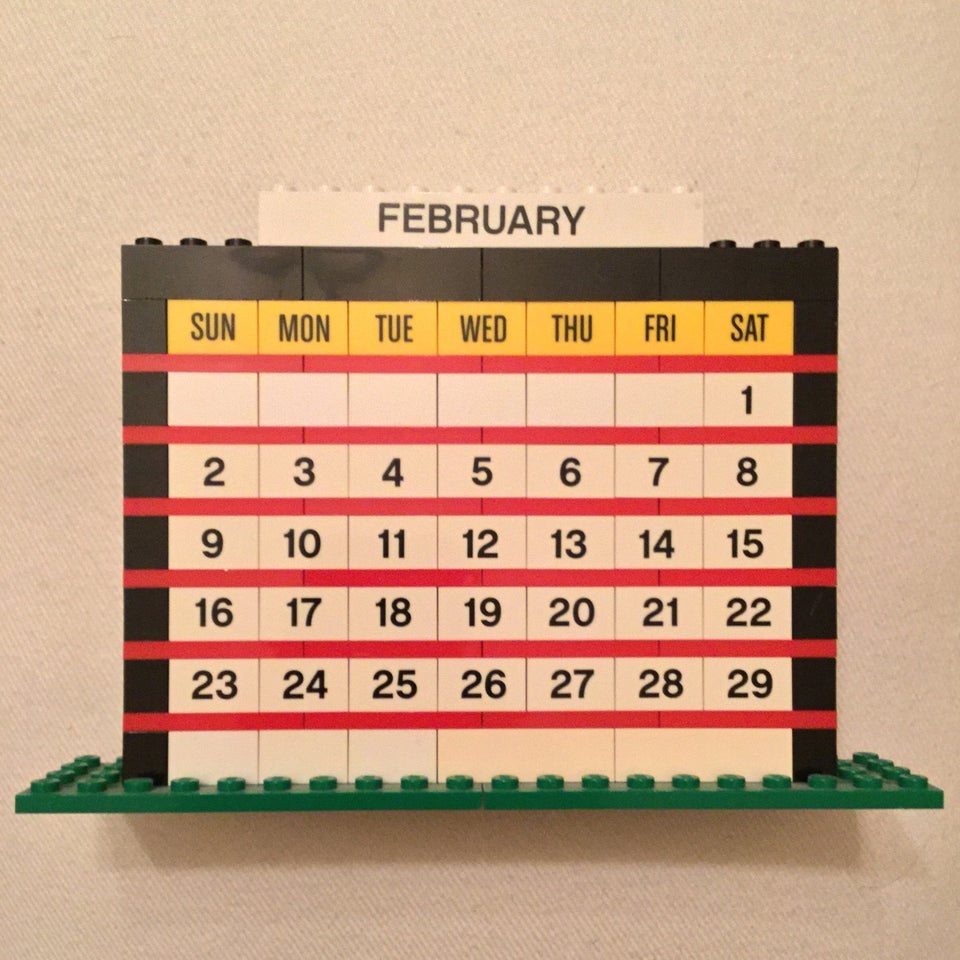
 🗓 Home for February 1st, reflecting & anticipating in solitude. Deep breaths.
🗓 Home for February 1st, reflecting & anticipating in solitude. Deep breaths.
January went mostly as expected. Completed one phase of a #transformation, just enough to consider and plan the next. Peace & distance provided space for healing, restoring empathy, sensing & seeing more. Picked up my ultra training again, found it difficult to keep up while away in Berlin. Ended the month on a different higher note than expected.
The past month’s shedding continues, to new depths of self-disruption. Growth from recovery will shift to growth from discomforts. My last training cycle for my first 50 miler, I’m expecting physical & mental challenges like never before. Returning to regular yoga classes and restarting my yoga sutra philosophy studies. Healing and growing capacities. Writing and reflecting on building blocks for positive self-propagating changes.
Previously: https://tantek.com/2020/002/t1/year-decade-change-different
#2020 #Gregorian #February #leapYear #LEGO #month #calendar #twentytwenty #keepmoving #29days #nofilter
-
 #MOZILLA in lights. The #Brrrlin All Hands was packed, half filled with pre-planned sessions & discussions, and half with spontaneous or late planned meetings. Plus video meetings with other folks back in California, late night our time.
#MOZILLA in lights. The #Brrrlin All Hands was packed, half filled with pre-planned sessions & discussions, and half with spontaneous or late planned meetings. Plus video meetings with other folks back in California, late night our time.
Will take a while to go through my notes and summarize, a few highlights.
#Environment. We had nearly a day of environment related sessions. I am super excited about the progress made here since we did a last minute grass roots session at the last all hands.
The Museum of the Fossilized Internet.
State of the Internet Exhibit and all the thoughtful critique of the Surveillance Economy.
The Standards lunch and all the standards meetings in general.
Many people calling for a return to working more in the open, encouraging people to blog the things they’re working on, with progress and updates.
It’s been a great week and I’m looking forward to returning home.
#lights #afterParty #noFilter
-
collective reduction of identifiable footprints.
@Mozilla #Brrrlin All Hands. cc: @AnoukRuhaak
#privacy #collectiveprivacy #surveillance #resistsurveillance #goals
(previously unwebpublished phrase per both @DuckDuckGo and @Google search)
-






 🏙☁️🏃🏻♂️ Out & back 3.5 mile run along the #Landwehrkanal to the Dovebrücke(1) just before dark, after being cooped up indoors all day @Mozilla #Brrrlin All Hands.
🏙☁️🏃🏻♂️ Out & back 3.5 mile run along the #Landwehrkanal to the Dovebrücke(1) just before dark, after being cooped up indoors all day @Mozilla #Brrrlin All Hands.
I ran past where I had gone on Monday (https://tantek.com/t54o1) until the path ended and I had to cross a couple of bridges to resume another branch of the canal. After another bridge I noticed a quirky bold blue industrial building on tall stilts with a giant pink pipe(2) looping out, under, and back in, like a massive intestine resting on the opposite shore of the canal.
A brightly colored orange & yellow houseboat was docked on the near shore(3). A little up the shore was an object that looked like a giant bright yellow mallet from a video game(4). For a moment my years of practice with adventure problem solving video games kicked in.
I stood back(5) and briefly tried to assess if I needed to grab the mallet before hopping onto the houseboat to cross the canal, then use the mallet to bust into the pink pipe to enter the blue building on stilts where presumably there'd be a boss of some sort inside to defeat and/or someone to rescue.
Decided to skip that level and keep running. Ran under another bridge where I encountered another pink pipe(6), purpose unknown. There are various brightly colored (pink, purple, etc.) exposed pipes adjacent to public footpaths across Berlin. I have no idea if they’re functional, decorative, or both.
Checked the time at the next bridge, realizing I was beyond my temporal halfway point, ran up to take a photo looking down the canal the way I came(7) before running back at a quicker pace, without stopping for any more photos.
#run #runner #path #trail #bridge #industrial #building #pipe #pipes #houseboat #canal #overcast #cloudy #optOutside #laterGram #Berlin #noFilter
-
The
Privacy Community Group charter in the Mission, Scope, and other sections, should explicitly mention incubation, and drop & avoid language which implies working-group-like standards development.
Instead, the
Coordination
should explicitly list where incubations are intended to graduate to,
separately from groups expected to coordinate with as relevant.
Also the Process
section should also describe exit conditions for an incubation,
for how / whether a proposal should be abandoned/dropped from the group,
or how a proposal should complete incubation and considerations for how to choose
which Working Group it should graduate to.
Some specifics: in the
Mission
section up front it says
“to develop privacy-focused web standards and APIs”.
That should for example be changed to say incubate, e.g.
“to incubate privacy-focused web standards and APIs”.
In
issue #2,
there is mention of
“2. The deliverable phase, AKA specification.”
This should be dropped from the CG charter, as when the incubation phase has completed
for a proposal, the next step should be to transition it to a working group.
Label: charter.
-
 Nicknamed “der hohle Zahn” (the hollow tooth), the Memorial Church is known for its damaged spire, bombed out in a 1943 raid. Characterized as the “heart of Berlin”, it was left ruined due to public outcry against tearing it down.
Nicknamed “der hohle Zahn” (the hollow tooth), the Memorial Church is known for its damaged spire, bombed out in a 1943 raid. Characterized as the “heart of Berlin”, it was left ruined due to public outcry against tearing it down.
At a minimum its presence poses questions for anyone unfamiliar with it. Why is it so damaged? How did that happen? Why has it not been repaired or rebuilt? All of which inevitably serve as a reminder of WWII. Perhaps it helps discourage a return to the horrors of war.
https://en.wikipedia.org/wiki/Kaiser_Wilhelm_Memorial_Church
#Berlin #noFilter
-









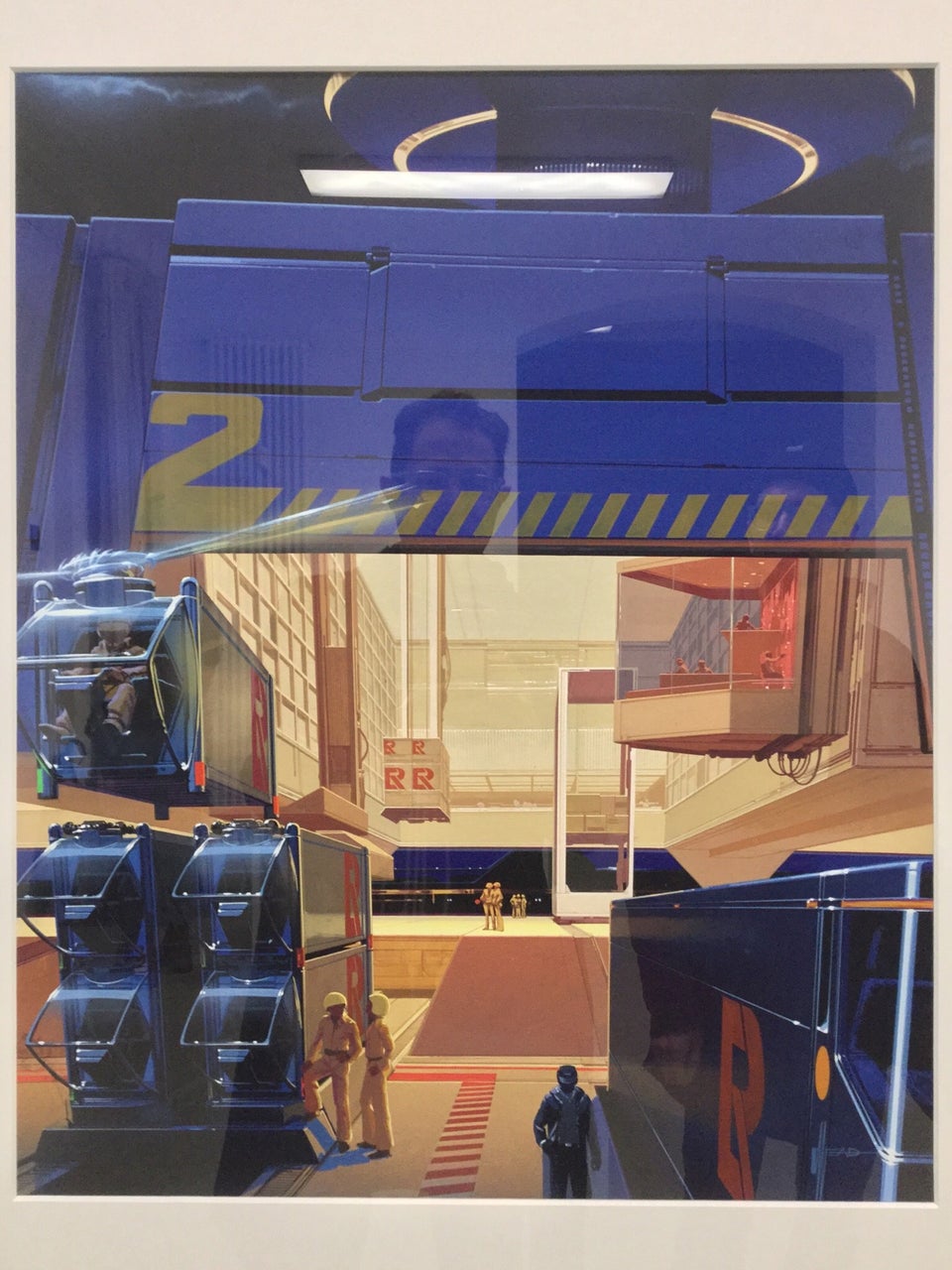
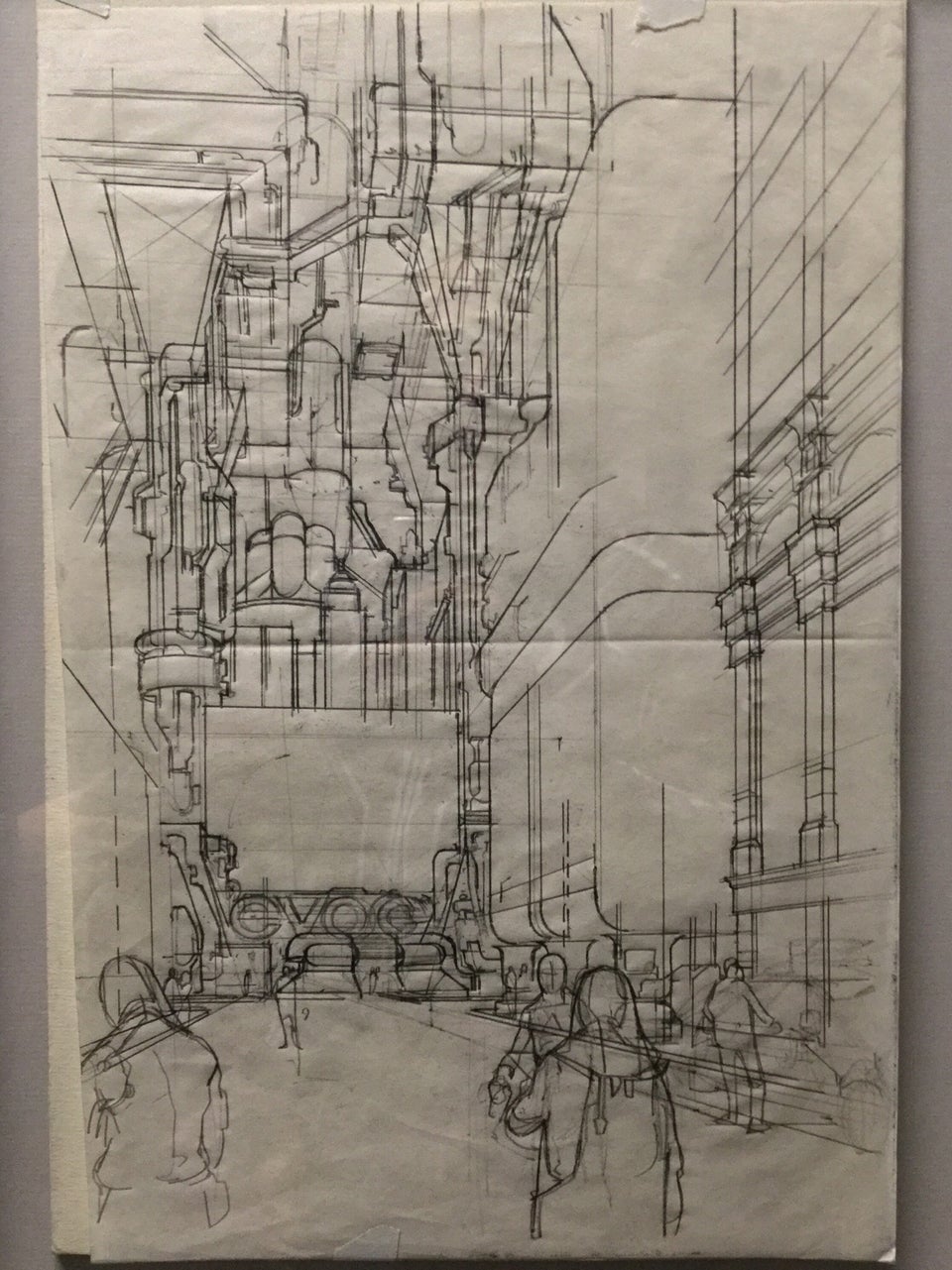
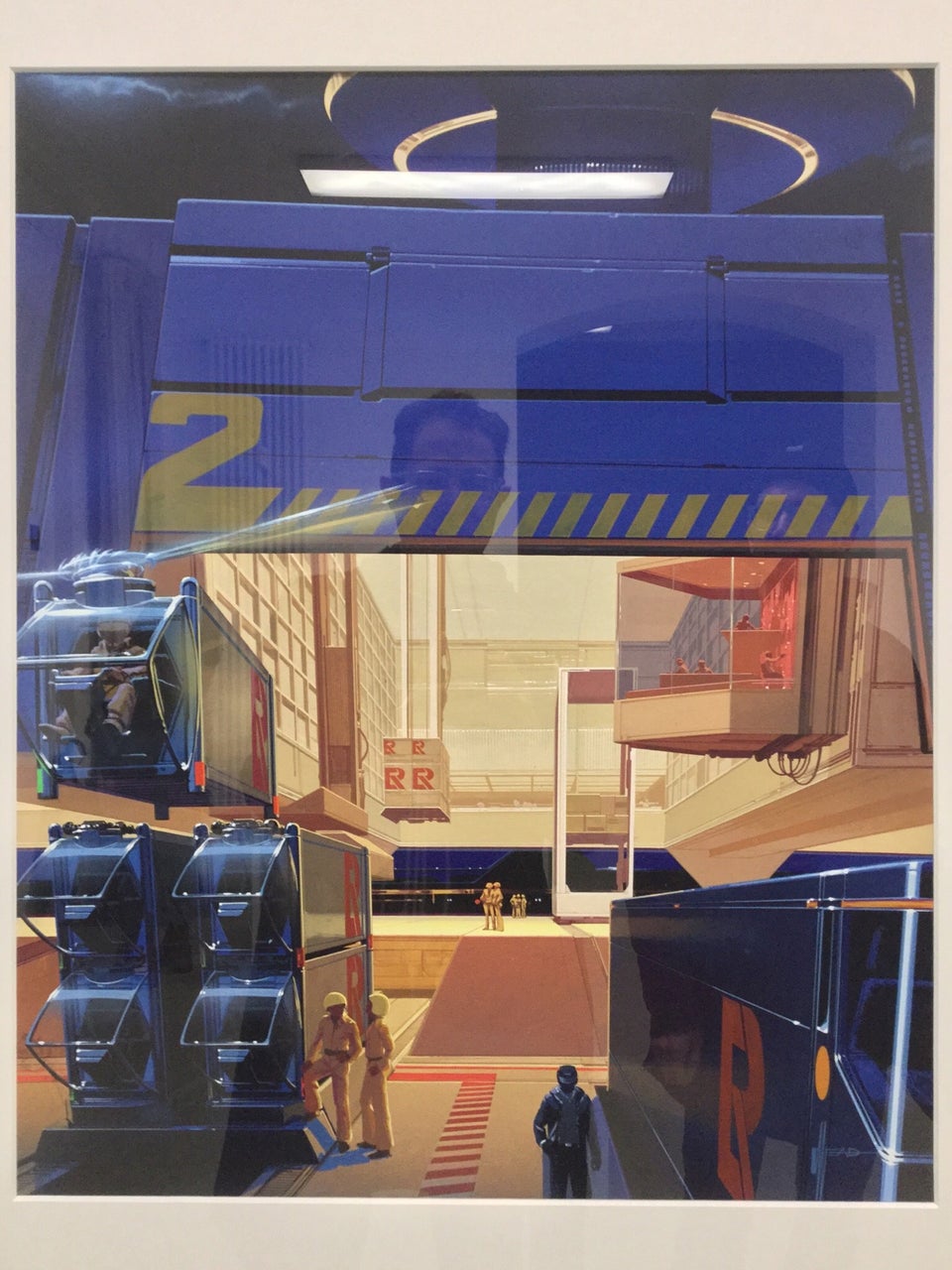
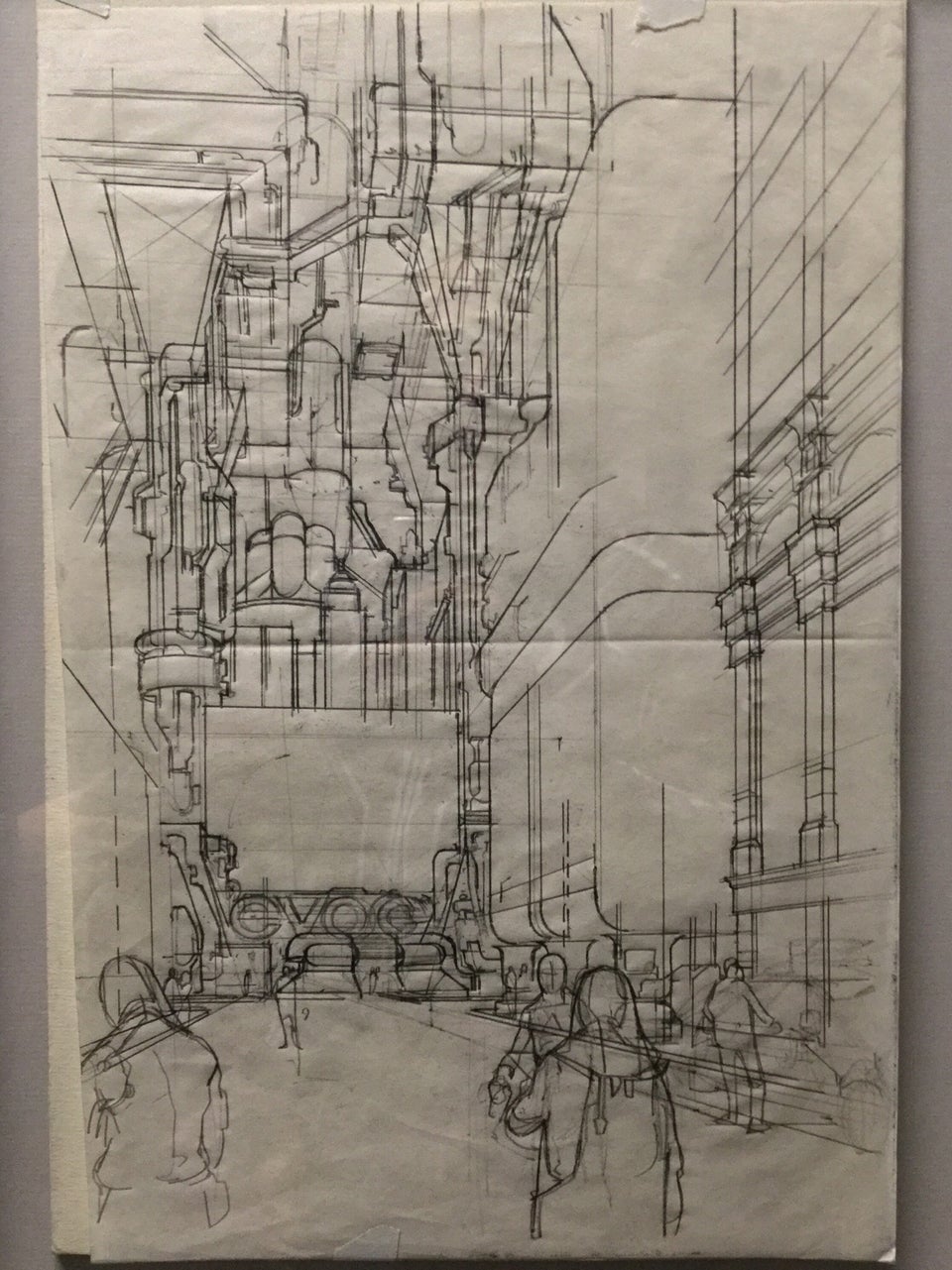
 “Reality ahead of schedule”. Saw the Syd Mead Exhibition at the gallery O&O Depot, where many of his Future Cities paintings and sketches were on display.
“Reality ahead of schedule”. Saw the Syd Mead Exhibition at the gallery O&O Depot, where many of his Future Cities paintings and sketches were on display.
It’s fascinating viewing his paintings in the context of the years he painted them (1970s-2000s). There are aspects of both #utopia and #dystopia, depending on how you view them, which details you explore and analyze.
The paintings pose provocative questions about the implied systems behind the structures and the people.
What are the economic and political systems that enabled the construction of these cityscapes?
What are people’s roles in them, what purposes do they serve, and how are the structures maintained?
Could they be maintained by different political systems than those that built them or do they assume or reinforce particular systems?
The first photo is the only one that I saw that integrated present city features (Los Angeles city hall!) into a vision for the near future(1), with multiple generations and layers of construction. Others have apparently completed or fully formed visions.
There was also only one based on another world(5), likely the moon. Only a few show adjacency with the existing natural environment(3) or integration of planned natural features(6,7). In general the artwork shows fully developed or urbanized environments(2,4,8,9), or an indoor scene: Deckard’s kitchen from Blade Runner(10) lacking any apparent plantlife.
The opening quote is excerpted from “I’ve called science fiction ‘reality ahead of schedule’”, by Syd Mead himself in a 2008 New York Times Interview: https://www.nytimes.com/2008/05/23/arts/23iht-lights.1.13118726.html
#art #reality #SydMead #exhibit #gallery #future #painting #paintings #city #cities #cityscape #cityscapes #structures #systems #2020_028 #20200128 #noFilter
-
The
Fragmention processing model
says “the outer element that contains the text completely” which is not precisely defined. Depending on how leading/trailing text is handled, especially
space collapsing
(Issue #7), it may affect which element can be considered to “contain” the text “completely”.
In addition “the outer element” could always be returned as the body element, which is clearly not the intent of the Fragmention specification. The processing model needs some clarifications about the most precise, or minimal, or most deeply nested element or whatever is the intended meaning of the specification for “the outer element”.
-
likes @jackjamieson’s tweet
-
likes @generativist’s tweet
-
likes @generativist’s tweet
-
likes @BekoPharm’s tweet
-
likes @slightlylate’s tweet
-
likes @garazi’s tweet
-

 Short run today before today’s #Brrrlin reception. Explored the #Landwehrkanal, found a dirt #trail. Moments appreciating just being here, outside, running. Thinking of Kobe & his daughter’s tragic deaths. Can have it all and never know for how long.
Short run today before today’s #Brrrlin reception. Explored the #Landwehrkanal, found a dirt #trail. Moments appreciating just being here, outside, running. Thinking of Kobe & his daughter’s tragic deaths. Can have it all and never know for how long.
Turned around at a train bridge, saw bald eagles caged(2) in the adjacent Berlin Zoo. Overcast, warmer than yesterday. Caught a reflection of a green bridge over the canal(1) on the way back.
#run #runner #canal #overcast #cloudy #optOutside #reflection #noFilter
-
 Welcome to #Berlin (& #Brrrlin) fellow #Mozillians! Be sure to check out the Berlin Victory Column, AKA the Siegessäule. Photographed from a bus, got a face-on view of the bronze sculpture of #Victoria, #goddess of #victory.
Welcome to #Berlin (& #Brrrlin) fellow #Mozillians! Be sure to check out the Berlin Victory Column, AKA the Siegessäule. Photographed from a bus, got a face-on view of the bronze sculpture of #Victoria, #goddess of #victory.
#Siegessaeule #VictoryColumn #busRide #busView #noFilter
https://en.wikipedia.org/wiki/Berlin_Victory_Column
https://en.wikipedia.org/wiki/Victoria_(mythology)
-
@slightlylate @torgo @Google never? really asking me to do your #LMGTFY homework?
Like https://www.w3.org/TR/contacts-manager-api/
Everything B2G was standards-track.
& @W3C @ContactsAPI variants like:
https://lists.w3.org/Archives/Public/public-device-apis/2009Apr/att-0001/contacts.html
https://www.w3.org/TR/2010/WD-contacts-api-20100121/
https://www.w3.org/TR/2014/NOTE-contacts-api-20140114/
-
@slightlylate @torgo no straw-people there. Statements Dan outlines, argues against, are made by many webdevs.
Also, Alex, WTF Contacts API explainer has no history? Can you please ask @Google folk who write specs to Google spec names first and document?
-
Very well-written @torgo; quite timely for those of us at #Brrrlin.
The arguments you’re fighting are often made, whether by @slightlylate or others.
Aside: WTF another ContactsAPI? & ZERO mention of past attempts e.g.
https://wiki.mozilla.org/WebAPI/ContactsAPI and https://developer.mozilla.org/en-US/docs/Archive/B2G_OS/API/Contacts_API
https://lists.w3.org/Archives/Public/public-device-apis/2009Apr/att-0001/contacts.html
https://www.w3.org/TR/2010/WD-contacts-api-20100121/
https://www.w3.org/TR/2014/NOTE-contacts-api-20140114/
https://www.w3.org/TR/2015/NOTE-contacts-manager-api-20150602/
A simple Google search of W3C Contacts API revealed the above in a matter of minutes.
The "Explainer":
* https://web.archive.org/web/20200126204921/https://github.com/WICG/contact-api
has no mention of "prior / previous attempts", prior W3C Notes, etc.
Do Google engineers even bother to Google something before making shit up?
I’m assuming no because the alternative is worse (that they did and willfully omitted history from the Explainer).
If anything, including references to these past attempts (and reasons why they failed) would’ve been a great way to make a new proposal look better.
-
Preparing for #Brrrlin All Hands, reflecting on a web strategy & vision aligned with @Mozilla mission, asked #webstandards co-workers to do so too.
Some thoughts:
* people over tech (it’s not neutral)
* empower those more vulnerable, less privileged
* simple, minimal, secure, private by default
* accessible to view, author, *and* code
Previously:
* https://tantek.com/2020/009/t1/technology-force-multiplier-not-neutral
* https://tantek.com/2019/353/t1/tech-plumbing-framing-dweb-problematic
* https://tantek.com/2020/010/t2/indieweb-community-inclusive-anarchistic-punk
* https://tantek.com/2018/133/t1/mozilla-manifesto-addendum
Re-reading:
* https://www.mozilla.org/en-US/mission/
* https://www.mozilla.org/en-US/about/manifesto/
* https://www.mozilla.org/en-US/about/manifesto/details/
* https://www.w3.org/2001/tag/doc/ethical-web-principles/
And considering the problems with the "Contract for the Web" (https://contractfortheweb.org/) such as numerous signatories that actively violate its own principles, and profit from doing so.
-






 🌳🏰🌳 Ran to a #castle(1) and back, #overcast & freezing cold. 5 miles done. Ran along the #Spree river, bit more industrial(2) than yesterday’s path.
🌳🏰🌳 Ran to a #castle(1) and back, #overcast & freezing cold. 5 miles done. Ran along the #Spree river, bit more industrial(2) than yesterday’s path.
Reached the Castle Charlottenburg grounds, ran up a path lined with leafless trees planted in perfect rows(3), until coming upon a pond. Ducks congregated near the shore, one of them braving the kids on shore to snack on crumbs left behind(4). Ran to the other side of pond, crossed a foot bridge, took in a distant view of the castle(5).
Ran back to the other side of the pond just as a single swan swam slowly(6) across the shore. It was rejoining its mate, the two of them seemingly communicating with physical motions and gestures, without a single sound(7).
#run #runner #runners #river #Spree #industrial #buildings #silos #path #paths #trees #pond #duck #ducks #CastleCharlottenburg #overcast #cloudy #swan #swans #Berlin #optOutside #fromWhereIRun #50mileTraining #noFilter
-







 🌆 #Sunrise 5k #run along the #Spree this morning, lots of pretty river reflections(1-7), finishing with a run towards the #Berlin Victory Column(8) and back.
🌆 #Sunrise 5k #run along the #Spree this morning, lots of pretty river reflections(1-7), finishing with a run towards the #Berlin Victory Column(8) and back.
#runner #runners #wakeUpTheSun #fromWhereIRun #clearSky #blueSky #optoutside #river #VictoryColumn #lensFlare #nofilter
-
Another @W3C @CSSWG meeting completed. As usual, packed with in-depth issues & proposals. First time remote participating from @MozillaBerlin.
Filed some issues, edited Scrollbars spec a bunch, resolved some issues.
-
As https://github.com/upsuper noted, and as explicitly clarified in its scope section (https://drafts.csswg.org/css-scrollbars-1/#scope), CSS Scrollbars is purely for styling the controls themselves, not the scrollable area.
Scrollable area and scrollability in general is already defined by and in-scope for CSS Overflow. Am re-labeling this issue accordingly so it’ll get the proper consideration for that spec.
label: css-overflow-4
-
Currently the
CSS Fonts Level 4 Security and Privacy Considerations section
has a single sentence:
“The system-ui keyword exposes the operating system’s default system UI font to fingerprinting mechanisms.”
This is insufficient. The Security and Privacy Considerations section needs to at a minimum include:
Labels: css-fonts, css-fonts-4
-

 Cater vegan by default (per Guardian environment article^1). Defaults matter, and changing them works (changes behavior).
Cater vegan by default (per Guardian environment article^1). Defaults matter, and changing them works (changes behavior).
Instead of making "vegan" or "vegetarian" a special meal option, flip it around, and cater vegan by default, with special meal options for dairy (milk/cream/cheese/yogurt), meat, or fish (as well as other needs / sensitivities).
Mozilla Berlin catered lunches are fairly simple, and all but one of the "normal" dishes were vegan(1,2). There was both vegetarian (with cream) and vegan salad dressings on the side. Lastly a "special meal" container had fish. Putting non-vegan additions on the side is another good technique.
Several years ago, @aaronpk and I decided we would cater vegetarian by default at IndieWebCamps we ran. He’s vegetarian, and I’m pescetarian so that worked for us. We of course ask participants to tell us if they have any additional special meals needs, turns out nearly none did / do. Changing defaults works. Most recently at IndieWeb Summit we did more than 50% vegan dishes (all vegetarian) with no complaints.
We leave it up to each city’s IndieWebCamp organizers to decide for themselves (in a very distributed decision-making BarCamp way), however I think we’re going to make at least vegetarian a suggested default for new organizers, while going with a vegan default for IndieWeb Summits in Portland.
I’ve also been (repeatedly) advocating internally at Mozilla for the company to switch to vegan catering by default for events, especially the ones where people have to sign-up with a form and indicate any dietary requirements. Hasn’t happened yet but I’m not giving up. I can say I’ve had more and more people say they think it’s a clever idea and they like it. Eventually I expect enough support that change will happen.
I admit that seeing @osbridge (Open Source Bridge) provide vegan meals by default for years definitely inspired me. Seeing a large conference do it makes you realize how doable it is.
Things like this are why personal, small group, and company choices around food, consumption, environmental impacts do make an impact. By setting a good (if bold) example, you normalize it, you remove fear, you make it that much less strange for the next person to choose to do so, for themselves, their group, or their company. Eventually maybe you help inspire a policy maker, or enough people to influence a policy maker, and can impact local city decisions, maybe state, and more.
Systemic change is possible, and it’s possible to work in parallel at all levels.
#vegan #vegetarian #caterVegan #veganByDefault #defaultsMatter #resetAllDefaults #optionalDairy #optionalMeat #optionalFish #environment #environmental #optimist #futureOptimism #noFilter
^1 https://www.theguardian.com/environment/2018/may/31/avoiding-meat-and-dairy-is-single-biggest-way-to-reduce-your-impact-on-earth — just going to keep linking this.
-
Thanks https://github.com/patrickhlauke for catching this, the suggestions, and especially the precise WCAG links, very much appreciated.
I’ve lightly edited the suggestions and incorporated them into a pull request:
https://github.com/w3c/csswg-drafts/pull/4694
Patrick, could you review that pull request?
Feel free to suggest additional edits if necessary.
I will wait for your positive review before merging. Thanks!
-
Per co-editor Rossen’s (https://github.com/atanassov) scope clarification as noted in issue #4693 (https://github.com/w3c/csswg-drafts/issues/4693), I agree it makes more sense to distinctly separate styling of scrollbar controls (specified by CSS Scrollbars), and any layout impacts or scrollability effects which have interactions with the rest of overflow and belong there (specified in CSS Overflow).
Thus I am retracting this issue and closing without any changes.
-
The CSS Scrollbars editor’s draft has an update to the Computed value for scrollbar-color of:
specified keyword or two computed colors
which reflects the above resolution as of 2018-10-23: https://github.com/w3c/csswg-drafts/issues/3237#issuecomment-432224775
That just leaves adding it to the changes section.
-
Note that Rossen later followed-up in that same meeting to undo that resolution:
https://www.w3.org/2020/01/23-css-irc#T12-29-54
"RossenF2F: Re. merging, scrollbar-width/color just styles controls... scrollbar-gutter is more about the box model
... so let's not move everything to scrollbars yet until we know what will remain there"
So for now, this no longer impacts CSS Scrollbars.
-
The CSS Scrollbars first public working draft (https://www.w3.org/TR/2018/WD-css-scrollbars-1-20180925/) was published, with as requested removal of “scrollbar‑3dlight‑color, scrollbar‑arrow‑color, scrollbar‑base‑color, scrollbar‑darkshadow‑color, scrollbar‑face‑color, scrollbar‑highlight‑color, scrollbar‑track‑color, scrollbar‑shadow‑color”.
Rather than a new 'overflow-style' property, see the CSS Overflow Level 4 (https://drafts.csswg.org/css-overflow-4/) specification for how it handles the related use-cases. I believe all consensus use-cases requested in this issue have been addressed, and this issue can be closed without any further edits.
-
The
CSS Scrollbars scope section
provides details of scope but lacks a good summary. Per co-editor
Rossen’s
point in the CSSWG meeting today that “scrollbar-width/color just styles controls”,
the spec should summarize that explicitly.
Note that from start, CSS Scrollbars has had a
intended conservative compat scope, rather than being a dumping ground for new feature requests, whether related or not.
This is an editorial change because it is summarizing the existing scope as long ago agreed by the working group. The goal is to help reduce the chance of future scope creep. Plan is to add a summary like this at the top of the scope section, based on @atanassov’s remark:
“The CSS Scrollbars Module is specifically for styling scrollbar controls themselves, e.g. their color & width in Level 1, and not their layout nor whether any content is scrollable. All layout impacts and content scrollability are specified in the CSS Overflow Module.”
Labels: css-scrollbars, css-scrollbars-1, Needs Edits
-
Many companies publish their environmental impacts, often annual metrics and specific practices, on their websites.
Are any individuals doing this on their #IndieWeb sites?
https://indieweb.org/environmental_impact
E.g. @rhiaro has https://rhiaro.co.uk/2019/09/reflections-climate
Beyond the environmental impact of our websites themselves (see https://indieweb.org/green_computing), we can do better than corporations, e.g. with "/environment" pages on our own sites, and help inspire & teach each other.
Previously: https://tantek.com/2020/021/t1/first-flights-changes-make
-
 Walking over a stone bridge, building lights reflecting twinkling on a dark river, gentle gusts of crisp cold air, sudden flashbacks to charming nights mere months ago.
Walking over a stone bridge, building lights reflecting twinkling on a dark river, gentle gusts of crisp cold air, sudden flashbacks to charming nights mere months ago.
-
The
Fragmention processing model
says to “contiguous text that matches the fragment with white space collapsing”.
“space collapsing” is ambiguous here and must be better defined for interoperable implementation. Examples of questions that need to be answered explicitly by normative text in the spec:
Is space collapsed in the fragment?
Is space collapsed in the document text?
Is space collapsed "inter-word" (in either or both fragment and document text)?
Is space collapsed at the beginning and end (of either or both)?
Is space at the beginning and end collapsed or stripped (of either or both)?
Which definition of “white space” is used? Which characters are considered space to be collapsed, or can the spec link to a canonical definition of that elsewhere?
The specification should at least answer these questions, preferably with examples demonstrating why the specific answers were chosen, and add tests for them accordingly.
-
The
Fragmention processing model
says to “Search through the plain text content” and hyperlinks the phrase “plain text content” to the
HTML definition of a text node.
That link is insufficient for precise (interoperable) implementation. Examples of questions that need to be answered explicitly by normative text in the spec:
Does it just mean to concatenate all the text nodes, including CDATA?
Does that include the text of inline script elements?
Does it instead include the text of noscript elements?
Does that include the text of inline style elements?
As already proposed in
issue #4,
does that include alt text from images?
The specification should at least answer these questions, preferably with examples demonstrating why the specific answers were chosen, and add tests for them accordingly.
-
Fragmention should also explicitly forbid (with "MUST NOT" language) use of fragmentions that start with a "/" character, thus allowing for hashslash (#/) routing URLs like Matrix/Riot URLs: https://riot.im/develop/#/room/#freenode_#indieweb:matrix.org
-
The
Draft Proposal for SES (Secure EcmaScript) appears to be a description of a subset of EcmaScript (262). How does it relate to other subsets of 262, and could this be explicitly documented?
The Subsetting EcmaScript diagram appears to describe some of the ways that SES relates to 262 and other subsets. Is this diagram still accurate? Would an updated diagram like this make sense to include even non-normatively in the SES proposal?
Label: question
-

 ✈️✈️ First flights of 2020. There are many changes we can make to reduce environmental impacts. Flying less is often suggested, disproportionately to its impact compared to meat^1 & clothing^2 production. I’m posting my flights for 2020 anyway.
✈️✈️ First flights of 2020. There are many changes we can make to reduce environmental impacts. Flying less is often suggested, disproportionately to its impact compared to meat^1 & clothing^2 production. I’m posting my flights for 2020 anyway.
In absolute environmental impact terms (climate change, pollution, water use etc.), air travel is far behind:
1. Eating meat (15% of greenhouse gas emissions, same as all vehicles)
2. Clothing consumption (10% of carbon emissions etc.)
It’s important to both recognize what causes more impacts, appreciate every choice every person makes to reduce environmental impact, and advocate for necessary systemic changes (industrial, policy etc.). We need to do all of them, and not fall for any either-or traps.
On this trip in particular, I’ve combined two trips into one longer one with remote participation for one of the trips, thus avoiding an additional four flights (nearly two more days of flying).
Eat what you have to eat to be healthy. Buy less stuff in general (including clothing). Fly and take transit as you need to for work. In each case see what you can reduce and what better choices you can make without self-harm, without judgment.
1^:
* https://www.theguardian.com/environment/2018/may/31/avoiding-meat-and-dairy-is-single-biggest-way-to-reduce-your-impact-on-earth
* https://www.independent.co.uk/environment/climate-change/climate-change-meat-industry-creates-same-amount-of-greenhouse-gases-as-all-the-vehicles-in-the-a6747561.html
* https://www.nytimes.com/2018/01/25/climate/cows-global-warming.html
* https://en.wikipedia.org/wiki/Environmental_impact_of_meat_production#Greenhouse_gas_emissions
2^ https://www.businessinsider.de/international/fast-fashion-environmental-impact-pollution-emissions-waste-water-2019-10/
-
 Martin Luther King Jr. quotes at Haight Street Market cafe this morning:
Martin Luther King Jr. quotes at Haight Street Market cafe this morning:
“I have been gravely disappointed with the white moderate.”
“Capitalism forgets that life is social.”
#MLKjr #MLKjrDay #MLKday #MLK2020 #MLKday2020 #disappointed #whiteModerate #moderate #capitalism #capitalismForgets #lifeIsSocial #noFilter
-
 🌲🏙🌳 There’s a Mount Olympus in San Francisco, quite unobvious, hard to spot from a distance, even if you’re looking for it. You have to run/hike up to it, and then you might catch a view of the East Bay, south of Oakland. Yesterday’s day 2 run became an errand run, cut short. Still made it up to Olympus, still finished another 30+ mile week.
🌲🏙🌳 There’s a Mount Olympus in San Francisco, quite unobvious, hard to spot from a distance, even if you’re looking for it. You have to run/hike up to it, and then you might catch a view of the East Bay, south of Oakland. Yesterday’s day 2 run became an errand run, cut short. Still made it up to Olympus, still finished another 30+ mile week.
#run #running #optOutside #runHills #50mileTraining #cloudy #SanFrancisco #SF #MountOlympus #laterGram #2020_019 #20200119 #noFilter
-
@leahculver @kvlly 😂
Amazing. And the replies are 🙌🏼🙌🏼🙌🏼
cc: @CSSWG
-






 Joined pals @BryanTing and birthday lady @theRunetarian yesterday for the first ~16 miles of her 30 on the Skyline to Sea trail run. My first time on this trail, by the time we reached Big Basin, I felt both physically spent (on only 4hrs of sleep), and mentally exhausted from nearly five hours of navigating a new-to-me somewhat technical nearly all single-track trail. Learning from practice, finding limits from experience.
Joined pals @BryanTing and birthday lady @theRunetarian yesterday for the first ~16 miles of her 30 on the Skyline to Sea trail run. My first time on this trail, by the time we reached Big Basin, I felt both physically spent (on only 4hrs of sleep), and mentally exhausted from nearly five hours of navigating a new-to-me somewhat technical nearly all single-track trail. Learning from practice, finding limits from experience.
Bryan drove us down from San Francisco before dawn, to quite a dramatic sunrise and low fog on 280(2). We started ~8:15 under thick clouds and ambient white light in a quiet forest(1 📷 @theRunetarian #selfie). Two miles in we emerged onto a ridge (where there was a convenient bathroom), the mottled white gray clouds stretching out overhead to the ocean, contrasted by the fresh green grass from recent rains(3).
The scenery was beautiful the entire way, the #trails narrow, the trees tall(4). Sometimes the #trail would cut through a small clearing(5 📷 @BryanTing). Occasionally we’d see an odd or interesting site, like abandoned old cars from the road above, or old burned out tree trunks, cut-off and covered in green moss like giant chairs(6).
The #trees got larger, thicker, as we approached and finally reached Big Basin park, surrounded by redwoods(7 📷 @BryanTing). A bit more #running around and I hit 19 miles. 30km would have to do for today.
#run #runner #runners #trailRunner #trailRun #ultraRunner #SkylineToSea #CastleRockPark #BigBasin #forest #trailsForBreakfast #optOutside #fromWhereIRun #NeverStopExploring #InstaRunner #50mileTraining #laterGram #2020_018 #20200118 #noFilter
-
 🌅 Hi.
🌅 Hi.
📷 @BryanTing
-
 🌳🏙 #NPSF #hillsforbreakfast on Stanyan with Collin Evans leading. Some mornings there’s no sunrise, no pretty trails. Just good company, community, sweat, and hard work.
🌳🏙 #NPSF #hillsforbreakfast on Stanyan with Collin Evans leading. Some mornings there’s no sunrise, no pretty trails. Just good company, community, sweat, and hard work.
Six years ago today I finally overcame enough fear and impostor syndrome to show up to NPSF Friday hills on Church street adjacent to Dolores Park (after having gone to NPSF Wednesdays for almost 3 months at the time). Still here.
Previously:
* https://tantek.com/2016/017/t1/two-years-ago-first-npsf-hillsforbreakfast
* https://tantek.com/2014/017/t1/first-novemberprojectsf-hillsforbreakfast
#hilliversary #NovemberProjectSF #NovemberProject #wakeUpTheSun #fromWhereIRun #foggy #optoutside #SF #SanFrancisco #freeFitness #justShowUp #latergram #nofilter
-




 🌦🌊 Dramatic clouds last night at Ocean Beach. No sign of the setting sun, except a distant orange glow under the clouds above the ocean, lighting up strands of rain returning to the sea(2). Dark clouds hung over the beach, cracks in the distance letting in the light(3).
🌦🌊 Dramatic clouds last night at Ocean Beach. No sign of the setting sun, except a distant orange glow under the clouds above the ocean, lighting up strands of rain returning to the sea(2). Dark clouds hung over the beach, cracks in the distance letting in the light(3).
Just six minutes later the dark clouds had passed overhead, rain clouds to either side, revealing a twilight sky and dramatic clouds, a few with orange tinges from the distant sunset(4). Minutes afterwards the sky was even brighter(5).
As the sky cleared overhead, I happened to be standing in between rain clouds coming to shore(1).
Right place, right time. A moment of beautiful sky between rain clouds, before darkness.
#darkSky #darkClouds #dramaticClouds #clouds #sunset #PacificOcean #ocean #beach #OceanBeach #surf #sand #wetSand #reflection #reflections #laterGram #2020_016 #20200116 #rightPlace #rightTime #noFilter
-
Three years ago today:
* First @YogaFlowSF class (by Tom Lee), then signed up for their spring 200 hour yoga teacher training #YTT (completed that May)
* Implemented & deployed peer-to-peer federated #IndieWeb RSVPs on my site: https://tantek.com/t4mN3
-


 🌴🌆 Early this morning @Nov_Project_SF, one thought came to mind: kindness. To continuously cultivate kindness towards others, towards yourself. To err on the side of kindness.
🌴🌆 Early this morning @Nov_Project_SF, one thought came to mind: kindness. To continuously cultivate kindness towards others, towards yourself. To err on the side of kindness.
Sometimes self-kindness requires setting boundaries for your own mental health, kindness does not mean you are required to interact with everyone.
Sometimes kindness will require emotional labor. Recognizing that enables you to choose when to invest that labor, when you have the capacity. To prioritize those important to you, deserving, and those less fortunate, less privileged.
Practice kindness as its own ends, without expectations.
If a kind act or word doesn’t seem welcome, for any reason, practice kindness by giving space (and time), as necessary.
The sky was mostly clear that morning, just a few cotton cotton candy clouds. The sun is rising earlier each day, almost up by the time we finished our workout(1). The horizon glowed orange the whole time, when the sky was blueshifting(2), after dawn’s first light(3).
#NPSF #NovemberProjectSF #NovemberProject #kindness #wakeUpTheSun #fromWhereIRun #clearSky #bluesky #blue #orange #optoutside #SF #SanFrancisco #freeFitness #justShowUp #latergram #nofilter
-
Hey friends,
@Mozilla is eliminating some roles as announced: https://blog.mozilla.org/blog/2020/01/15/readying-for-the-future-at-mozilla/
Lots of amazing folks.
Please check the #MozillaLifeboat hashtag (https://twitter.com/hashtag/MozillaLifeboat) for posts from affected individuals, and posts from folks reaching out.
-
In some evaluations, we determine that a standard or feature may have some merit, or be mostly good, but discover that it does have some harmful aspects. Since we think the problem being solved is user-relevant, and perhaps may even agree with the approach, we avoid marking these as "harmful", and end-up averaging down to "worth prototyping" (i.e. with actual concerning caveats, beyond just clarification or bugs that need fixing), or "non-harmful".
For example, I would have advocated (and I believe we would have stated) in https://github.com/mozilla/standards-positions/issues/194#issuecomment-568581041 that that spec is "mixed" rather than just "non-harmful".
Per @bholley’s comment in
242, ironically, averaging "worth prototyping" (or "non-harmful") and "harmful" down to "non-harmful" seems itself potentially harmful due to the risk of the position being misconstrued as being more positive than our evaluation actually states in prose.
Proposal: add "mixed" with a description like:
Our evaluation of this specification is mixed, meaning while we may otherwise consider the majority of this work neutral (non-harmful) or positive (worth prototyping, important), we have identified specific actually harmful aspects (beyond just bugs or underspecified aspects that need clarification), that require resolution before we can place a neutral or positive summary status on it. If there are many harmful aspects that seem endemic to the design or approach despite a specification’s good intentions / use-cases, then "harmful" should be used as the status. "mixed" does not mean just any mix of statuses, but rather specifically a mix of "harmful" and another status.
-

 Wet track, tired legs. Some days just don’t feel right. Not bad or painful, rather, a bit off, or tired, or a struggle. That’s ok. There are many options, push through, or distract yourself with something else, or slow down (maybe pause) and listen, to your body, your mind, yourself, and understand a bit more. Each has uses and situations where it works better than the others.
Wet track, tired legs. Some days just don’t feel right. Not bad or painful, rather, a bit off, or tired, or a struggle. That’s ok. There are many options, push through, or distract yourself with something else, or slow down (maybe pause) and listen, to your body, your mind, yourself, and understand a bit more. Each has uses and situations where it works better than the others.
Made it outside by 7 this morning to run to track. A little colder than usual, it felt like a bit of a struggle to get moving, and warm-up on the way to the track. Saw (and high-fived) #NPSF running pal Nat as she was leaving. Missed the usual track crew.
Did a few warm-up exercises to loosen my legs and then an easy warm-up lap. Legs felt cold, sluggish, and still tired from the weekend. Joints were ok, though it took more effort than usual to balance & align knees and ankles. Decided to keep it slow to focus on form and steady rhythm. Rested and stretched a bit. Ran one more lap, slightly faster, which felt good, though I could feel my form slipping as I sped up, despite being much slower than my usual track laps.
Today was not the day for speedwork, and that’s ok. Ran/walked it to 3ish miles on a roundabout way home. Considered hurrying to make it to a yoga class and decided instead to quiet my mind, and practice some slower yoga by myself to get a better sense of how my joints would respond to different movements.
I think the key is to keep moving, keep showing up, and keep being mindful. Decide in the moment, what feels best for that moment, for you, your body, your mind, your heart. Be honest with yourself without shame, and if others are involved communicate that too, assuming they want to know how you actually are, instead of, certainly much more than, any expectation(s) of how you should be.
#run #runner #runners #running #track #trackTuesday #KezarStadium #KezarTrack #slowDown #listen #easyRun #nofilter
-
 🌉🌃 Rest day, work day. No running today. No outdoor sunrise, nor sunset. The Bay Bridge Lights are always a sight to see, even, or perhaps especially at the end of a work day. Clear air and distant East Bay lights. Good night.
🌉🌃 Rest day, work day. No running today. No outdoor sunrise, nor sunset. The Bay Bridge Lights are always a sight to see, even, or perhaps especially at the end of a work day. Clear air and distant East Bay lights. Good night.
#BayBridge #SFBay #distant #EastBayLights #afterDark #noFilter
-
The Fragmention specification does not explicitly say anything about hashbang (#!) URLs or similar common (including legacy) single-page-app routing patterns, and it probably should, to minimize breakage, and provide a defined safe method for future single-page-app routing frameworks.
First, Fragmention should explicitly forbid (with "MUST NOT" language) use of fragmentions that start with a "!" character, thus allowing for legacy hashbang (#!) routing URLs per old Google documentation like:
Second, Fragmention should consider also similarly forbidding "#foo=32" type fragments of roughly variablename, equal sign '=', and numeric or string value, as was observed in routing as documented in
https://webmasters.googleblog.com/2007/11/spiders-view-of-web-20.html
These two carve-outs, especially the second, should allow sufficient routing flexibility for single-page-apps that won’t clash with explicit use of fragmentions.
Optionally perhaps informally note in the specification that use of hashbangs should be avoided anyway per
It's About The Hashbangs.
-





 Sunday 1 year ago: 15km (https://tantek.com/t4yV2), #Sunday yesterday: 16mi & 4500' the day after 12mi & 2400' (https://tantek.com/t54Z2). @BryanTing and I hiked/ran a double Dipsea, starting at Old Mill Park in Mill Valley up the legendary #DipseaSteps, onto the #Dipsea #trail through Muir Woods (with a brief detour to Deer Park Fire Road) up to Cardiac Hill(1), down to Stinson Beach(2, and 3 📷 #selfie by Bryan).
Sunday 1 year ago: 15km (https://tantek.com/t4yV2), #Sunday yesterday: 16mi & 4500' the day after 12mi & 2400' (https://tantek.com/t54Z2). @BryanTing and I hiked/ran a double Dipsea, starting at Old Mill Park in Mill Valley up the legendary #DipseaSteps, onto the #Dipsea #trail through Muir Woods (with a brief detour to Deer Park Fire Road) up to Cardiac Hill(1), down to Stinson Beach(2, and 3 📷 #selfie by Bryan).
We took a quick break to eat at the Parkside Snack Bar, and then started our hike/run back. At one of the viewing spots just before Cardiac the clouds were looking particularly beautifully chaotic(4). Returning to Cardiac Hill, the sky was fully overcast, and rain clouds were visible over the ocean, some already dumping onto the water(5).
By the time we had climbed down and back out of Muir Woods and up to Panoramic Highway, the sky had cleared for us again, the sun warming us and lighting our way(6). We descended back down into Mill Valley, ran down the Dipsea steps to Old Mill Park, and finished where we started. 16 miles, not bad for a day two run.
#run #runner #runners #running #trailRunner #trailRun #ultraRunner #DoubleDipsea #Marin #MarinHeadlands #CardiacHill #StinsonBeach #beach #ocean #trailsForBreakfast #optOutside #fromWhereIRun #SundayRunday #SundayFunday #NeverStopExploring #InstaRunner #50mileTraining #laterGram #2020_012 #20200112 #noFilter
-








 #SFRC yesterday, 12 miles and ~2500' climbed. Beautiful day, started in Tennessee Valley Parking lot, just after 08:00. Marincello trail was lined with fresh green grasses(1) from recent rains. Alta trail’s forest pretty as ever(2). Noticed a spot on SCA trail where trees on either side framed the Golden Gate Bridge in the distance(3), before running to SCA look out point for a view of San Francisco, and the sun lighting up the bay(4).
#SFRC yesterday, 12 miles and ~2500' climbed. Beautiful day, started in Tennessee Valley Parking lot, just after 08:00. Marincello trail was lined with fresh green grasses(1) from recent rains. Alta trail’s forest pretty as ever(2). Noticed a spot on SCA trail where trees on either side framed the Golden Gate Bridge in the distance(3), before running to SCA look out point for a view of San Francisco, and the sun lighting up the bay(4).
At the peak of Slacker trail, I could just make out Rodeo lagoon, and Rodeo beach(5). Running down to the beach, the sun glistened off the water, backlighting a fisherman and a few surfers(6). On the Coastal trail climb, a seemingly unreachable cove, secluded yet visible from above, with an inviting beach(7). Hiking up to Hill 88, looked back down at Rodeo Beach(8). Returning on Old Springs trail, caught a view of Tenneessee Valley down to the beach(9).
Finished the SFRC loop of the week and joined friends at Good Earth for a sandwich.
#run #trail #AltaTrail #SCATrail #SlackeTrail #RodeoBeach #CoastalTrail #Hill88 #OldSpringsTrail #TenneesseeValley #runner #runners #trailRunner #trailRun #ultraRunner #Marin #MarinHeadlands #trailsForBreakfast #optoutside #fromWhereIRun #NeverStopExploring #InstaRunner #50miletraining #laterGram #2020_011 #20200111 #noFilter
-
🎉🎂 Happy 3rd birthday #Webmention! https://indieweb.org/Webmention
@W3C Recommendation published 2017-01-12 with a still live robust test suite, Webmention has more interoperable implementations than any other federated peer-to-peer social web protocol, API, or standard, and continues growing with new implementations:
https://indieweb.org/Webmention#Publishing_Software
Want to implement Webmention your own site?
See: https://indieweb.org/Webmention-developer
Chat: https://chat.indieweb.org/dev
-


 🌃🌆 Yesterday @Nov_Project_SF #hillsforbreakfast on DeHaro, we started in the dark before dawn(2), with nothing but street lamps lighting our way. The changing of colors(3,1) still brought beauty to the morning, even in the midst of buildings.
🌃🌆 Yesterday @Nov_Project_SF #hillsforbreakfast on DeHaro, we started in the dark before dawn(2), with nothing but street lamps lighting our way. The changing of colors(3,1) still brought beauty to the morning, even in the midst of buildings.
#NPSF #NovemberProjectSF #NovemberProject #wakeUpTheSun #fromWhereIRun #clearSky #bluesky #blue #orange #optoutside #SF #SanFrancisco #freeFitness #justShowUp #latergram #20200110 #2020_010 #nofilter
-
@dajbelshaw thanks for thoughtful discussion! Clarification: “libertarian” (any kind) is a misimpression at best.
#IndieWeb succeeds & grows because it’s a #community co-operating for individual agency. What @Rabble said: https://tantek.com/2020/010/t2/indieweb-community-inclusive-anarchistic-punk
Context, he also said that while participating in-person at https://tantek.com/2019/303/e1/homebrew-website-club-sf and after he demonstrated the Planetary #scuttlebutt client he’s building.
I highly recommend participating in an @IndieWebCamp or Homebrew Website Club to get a more accurate impression of the #IndieWeb community.
-
Repost 2019-10-30 @rabble from https://planetary.social:
“It’s interesting to see how the #indieweb community has forged forward with an inclusive and really anarchistic punk vision of a web for all, where everyone can DIY and co-create the future.”
-

 Yesterday’s early morning sun and clouds peaking through the trees of Lafayette Park(1). I had just finished an early morning Vinyasa session @YogaFlowSF, in the main yoga room affectionately nicknamed the treehouse for its multipaned bay windows that bring in light sifted by evergreen trees just outside(2).
Yesterday’s early morning sun and clouds peaking through the trees of Lafayette Park(1). I had just finished an early morning Vinyasa session @YogaFlowSF, in the main yoga room affectionately nicknamed the treehouse for its multipaned bay windows that bring in light sifted by evergreen trees just outside(2).
When Charlotte started our 7:10am class it was still nearly dark outside, the streetlamps were off, and dawn’s light was still quite dim. Practicing yoga with others while the room slowly brightened with natural light was a new experience for me. I felt a growing sense of energy and presence, from myself, and even when I closed my eyes, from subtle sounds and air currents shaped by the class’s movements.
#Yesterday #2020_009 #20200109 #morning #earlymorning #LafayettePark #sun #trees #yoga #yogaflowsf #sanfrancisco #sf #latergram #nofilter
-
Technology is inherently a force multiplier, by default it amplifies the already powerful more than the less privileged, widening existing power gaps.
Tech is not neutral, without design it supports & reinforces status quo power, hierarchies, harms, etc.
-
Bridgy had a file called domain_blacklist.txt which was renamed to domain_blocklist.txt in a recent commit. This issue is for searching / tracking any other similar terms as identified by Microsoft in Chrome Issue 981129.
While we don’t have access to Microsoft’s PoliCheck tool mentioned therein, we can at least use the results they came up with in their searches of Chrome source as a first level approximation of terms to search for. E.g.:
- change "master"/"slave" to "writer"/"reader"
Other terms may require manual inspection for context to evalute whether they are offensive or not. E.g.:
Feel free to note other text profanity, geopolitical, or diversity issues in comments on this issue as discovered by PoliCheck analysis or other tools. (Please refrain from general offensive brainstorming though, instead, link to existing work and lists by others. Thanks.)
-


 🌆🌴 Another beautiful morning @Nov_Project_SF. Watching the sky brighten and rotate colors is always inspiring, especially when #running & breaking a sweat. So many good #dawn views in #AltaPlazaPark, still finding new ones(1), though the two palmtrees near the top of the main steps(2) are still a fave. Novel cotton candy clouds(3) are a good reminder that every moment is unique, worth appreciating. There is no loop.
🌆🌴 Another beautiful morning @Nov_Project_SF. Watching the sky brighten and rotate colors is always inspiring, especially when #running & breaking a sweat. So many good #dawn views in #AltaPlazaPark, still finding new ones(1), though the two palmtrees near the top of the main steps(2) are still a fave. Novel cotton candy clouds(3) are a good reminder that every moment is unique, worth appreciating. There is no loop.
Despite sleep interruptions, I felt a profound sense of open hearted optimism as I arrived at #AltaPlaza park (even a few minutes late). Warm feelings are still surfacing time to time, despite a diminishing sense of attachment to origins. Over the past month I chose to neither fight nor let go, rather to sit, accept, appreciate, and at times embrace them, even knowing or at least expecting that may prolong or delay healing.
Today I learned the opposite may be true, as the feelings have evolved into a more general sensation rather than directed to or from a particular source, and this morning they were particularly pronounced. Some subsequent motivations have remained, like striving to show up as an even better version of myself. Not for (or no longer for) anyone in particular, rather for everyone and no one, as its own self-reinforcing outcome.
#NPSF #NovemberProjectSF #NovemberProject #wakeUpTheSun #fromWhereIRun #clearSky #bluesky #blue #royalBlue #purple #orange #yellow #optoutside #SF #SanFrancisco #freeFitness #feels #thereIsNoLoop #progressNotPerfection #showup #justShowUp #nofilter
-
 Walk on the beach at sunset, another item crossed off a list. Cracks between dark clouds let the light in, painting single letters separated, mirror worlds apart, divided by yellow orange remnants of a sunset that was.
Walk on the beach at sunset, another item crossed off a list. Cracks between dark clouds let the light in, painting single letters separated, mirror worlds apart, divided by yellow orange remnants of a sunset that was.
Eight weeks ago we should have turned around at that sunset beach under dark clouds. Stopped to see the sun, walk the sand, and hold your hand.
#darksky #darkclouds #clouds #sunset #PacificOcean #ocean #beach #OceanBeach #surf #sand #wetsand #reflection #reflections #nofilter
-
hosting Homebrew Website Club SF!
🗓 17:00 tomorrow (2020-01-08)
📍 @MozSF
🎟 RSVP & more: https://events.indieweb.org/2020/01/homebrew-website-club-san-francisco-5UBvPIXX0gi0
✉️ Join us! @AnoukRuhaak @JackyAlcine @benwerd @dietrich @AndiGalpern @generativist @pvh @JohnMattDavis @html5cat et al
-
The Fragmention specification does not mention img element alt text as part of the text that it searches for matches, and I think it should because there are use-cases for it.
Use-case 1: I want to reference the third image in
this post with a fragmention, and figured the alt text would provide a nice way to do so.
Use-case 2: A screen reader user is listening to a page, including the inline alt text from images, and decides to respond or otherwise comment on something they heard in the alt text, constructs a fragmention with some of that text and expects it to work like any other text phrase in the document with a fragmention.
Use-case 3: A web image search crawler is indexing images on various websites and as part of displaying search results for an image, wants to link directly to a specific image on a page that happens to have alt text which matched the search terms of the search query. In order to link directly to that image, the search engine determines a several word phrase of that img’s alt text and uses it to construct a fragmention link which is then provided in the search result.
In each of these cases, it makes sense for the user clicking on a fragmention link to be able to "scroll to" a specific image / that specific section of alt text, and thus the specification should both support that behavior and make it a MUST for interoperability and reliability.
-
 🌴🌆 woke up like this @Nov_Project_SF Monday. Recovery day from the weekend and a 30+ mile week, walked & did the workouts. Let’s get this first full week of #2020.
🌴🌆 woke up like this @Nov_Project_SF Monday. Recovery day from the weekend and a 30+ mile week, walked & did the workouts. Let’s get this first full week of #2020.
#NPSF #NovemberProjectSF #NovemberProject #wakeUpTheSun #dawn #clearsky #blue #orange #yellow #optoutside #Dolores #DoloresPark #MissionDolores #MissionDoloresPark #SanFrancisco #freefitness #nofilter
-






 🌄🌅 5 easy miles, up hills(1) bathed in sunbeams(2), the sun lighting up the bay(3), gazing upon clear weekend views of East Bay hills(4) from the top of Corona Heights Park (5 📷 @sweethartdehart), for a talk and walk to a snack. Run to the track for a quick lap, then to the park and the Conservatory of Flowers(6), where I found a mysterious icosahedron(7). Does anyone know what it means?
🌄🌅 5 easy miles, up hills(1) bathed in sunbeams(2), the sun lighting up the bay(3), gazing upon clear weekend views of East Bay hills(4) from the top of Corona Heights Park (5 📷 @sweethartdehart), for a talk and walk to a snack. Run to the track for a quick lap, then to the park and the Conservatory of Flowers(6), where I found a mysterious icosahedron(7). Does anyone know what it means?
#CoronaHeights #greenhill #hills #sunrise #SundayRunday #SundayRundayFunday #bluesky #clearbluesky #bay #EastBayHills #run #runner #InstaRunner #TrailRunner #UltraRunner #ConservatoryOfFlowers #GoldenGatePark #art #icosahedron #SF #SanFrancisco #optOutside #fromWhereIRun #nofilter
-
Who wants to go swing dancing in Golden Gate Park (on JFK behind @deYoungMuseum),
noon (Sunday, today) #LindyInThePark til ~13:00,
then go see the reindeer @CalAcademy (last day!) and maybe a planetarium show?
Do people still use Twitter like this?
-






 ⛰🏃🏻♂️ First #SFRC of the year today, 13.5 miles ✅ Finished first full route since #ECSCA, and longest run since too! It was a struggle TBH, leg muscles still tired from Tuesday’s Tam PR (tantek.com/t54M2), and an intense Thursday Baptiste yoga class. Thanks to #running pal Whitney for keeping us going!
⛰🏃🏻♂️ First #SFRC of the year today, 13.5 miles ✅ Finished first full route since #ECSCA, and longest run since too! It was a struggle TBH, leg muscles still tired from Tuesday’s Tam PR (tantek.com/t54M2), and an intense Thursday Baptiste yoga class. Thanks to #running pal Whitney for keeping us going!
Beautiful day, mostly blue sky, brilliant #sunshine lighting up a clear sky(2). Ran up Fox trail to views of the Pacific Ocean among green Marin hills on either side of Tennessee Valley(1).
Almost missed a pretty purple salamander on Coastal Fire road(3) on the way down toward Muir Beach with a mix of blue & green waters(4). It was quite muddy on the descent, thick, sticky mud which we had to carefully step through & around(5).
The climb up Dias Ridge was quite a slog, alternating running and walking. Whitney waited for me at the top of the ridge line where we captured photos of dramatic clouds above and passing in front of Mount Tam(6 📷 Whitney). I looked back to take in one more view of the Pacific Ocean(7) before continuing eventually onto Miwok, down to Tennessee Valley and back to our start.
#trail #runner #runners #trailRunner #trailRun #ultraRunner #Marin #MarinHeadlands #MtTam #MountTam #MtTamalpais #MountTamalpais #50mileTraining #optoutside #fromWhereIRun #NeverStopExploring #InstaRunner #noFilter
-


 Yesterday, first day in the office this year. Crane on a barge in the bay for some reason and sad to see a layer of smog occluding the East Bay(1). No better in the early evening, could only see lights from Treasure Island and the Port of Oakland(2).
Yesterday, first day in the office this year. Crane on a barge in the bay for some reason and sad to see a layer of smog occluding the East Bay(1). No better in the early evening, could only see lights from Treasure Island and the Port of Oakland(2).
Good to see and catch-up with co-workers. Picked up my Caltrain Go Pass. http://www.caltrain.com/Fares/tickettypes/GO_Pass.html
Took the MUNI after, a new train, which had OUT OF SERVICE Clipper card readers(3) with the cryptic error message: “CD-Action..8% UD-176”. Zero web search results as of today:
* DuckDuckGo: “No results.”: https://duckduckgo.com/html?q=%22CD%2DAction..8%25%20UD%2D176%22 or https://duckduckgo.com/html?q=%22CD%2DAction%22%20%22UD%2D176%22
* Google: “No results found”: https://www.google.com/search?q=%22CD-Action..8%25+UD-176%22 and “It looks like there aren't any great matches for your search”: https://www.google.com/search?q=%22CD-Action%22+%22UD-176%22
* Bing: “22,900 Results” but the first page of results are nonsense, none of which have anything to do with the search term: https://www.bing.com/search?q=%22CD-Action..8%25+UD-176%22
Curious. Though obviously “CD-Action” and “UD-176” are meaningless and bad UX. Who knows what company produced the software, or who wrote it, and what these mean. I doubt it’s open source. I’m not even sure where or who to ask. I feel like this kind of embedded software is getting sloppier, less reliable, more fragile. Any software running shared urban infrastructure should be open source, available for inspection by citizens.
#bay #SFBay #TreasureIsland #BayBridge #MUNI #OUTOFSERVICE #CDAction #UD176 #latergram #2020_003 #20200103 #nofilter
-
Considering writing a book on
JavaScript: The PHP Parts
Based on @CASSISjs (mentioned to few at #TC39 73).
10 years of practical experience (coding, live on my site) seems enough. Likely too niche for @abookapart. Might ask @adactio to write a foreward.
-
 A year and decade are arbitrary boundaries, yet this change feels different than others. Different from even a month ago. December went somewhat as expected, yet unexpectedly challenging in a couple of big ways.
A year and decade are arbitrary boundaries, yet this change feels different than others. Different from even a month ago. December went somewhat as expected, yet unexpectedly challenging in a couple of big ways.
After one last big push of work, I was going to rest, reflect, and recover from the year. Instead, the stresses of unexpected home repairs emptied emotional reserves already drained from months of pushing hard, harming my judgment, undermining empathy, leading me to make more mistakes, and likely causing (or perhaps accelerating an inevitable) break. Recovery and regaining my footing became my focus.
This month, year, and decade is still just beginning, and even if arbitrary, perhaps that beginning is an opportunity to refocus, keep giving myself and others time & space to heal, while rebuilding & strengthening in other ways.
The shedding I mentioned last month, still in-progress. The #transformation, accelerating in other ways. #Growth from being outside my comfort zone has shifted into growth from recovery. Still embracing #loving (to others’s capacity to receive) & #friendships into this year.
#2020 #Gregorian #January #LEGO #month #calendar #twentytwenty #keepmoving #31days #nofilter
Previously: https://tantek.com/2019/335/t1/happy-december-high-points
-


 Finally got #2020 glasses(1 📷 @fauciforthewin) @Nov_Project_SF this morning! Looking forward to clear vision for the year!
Finally got #2020 glasses(1 📷 @fauciforthewin) @Nov_Project_SF this morning! Looking forward to clear vision for the year!
Cloudy yet we still saw the sunrise, peaking through and lighting up the clouds with yellows and oranges(2). The clouds and haze seemed to get thicker by the time we finished(3). Still a great way to #start the day, the year, and the decade.
#NovemberProject #grateful #wakeUpTheSun #fromWhereIRun #sunrise #cloudysky #optoutside #AltaPlazaPark #SanFrancisco #freefitness #run #runner #runners #running #nofilter
-
10 years ago today: started posting notes on my site instead of Twitter: https://tantek.com/2010/001/t1/declaring-independence-building-it
Then 25 days to auto-syndicate, catch up: https://twitter.com/t/status/8228455558
Have a site? Start posting your notes there in 2020.
Just start. Ask the #indieweb community and we’ll help.
Start with static note permalinks and a script to update your homepage & feeds.
Then start auto-syndicating (POSSEing https://indieweb.org/POSSE) and you can replace your tweeting with your own website.
Questions?
https://chat.indieweb.org/
5 years ago: https://tantek.com/2015/002/t1/notes-replies-faves-before-twitter-ownyourdata
 t
t